使用组件库报错
来源:16-16 npm简介

78264609
2024-11-22
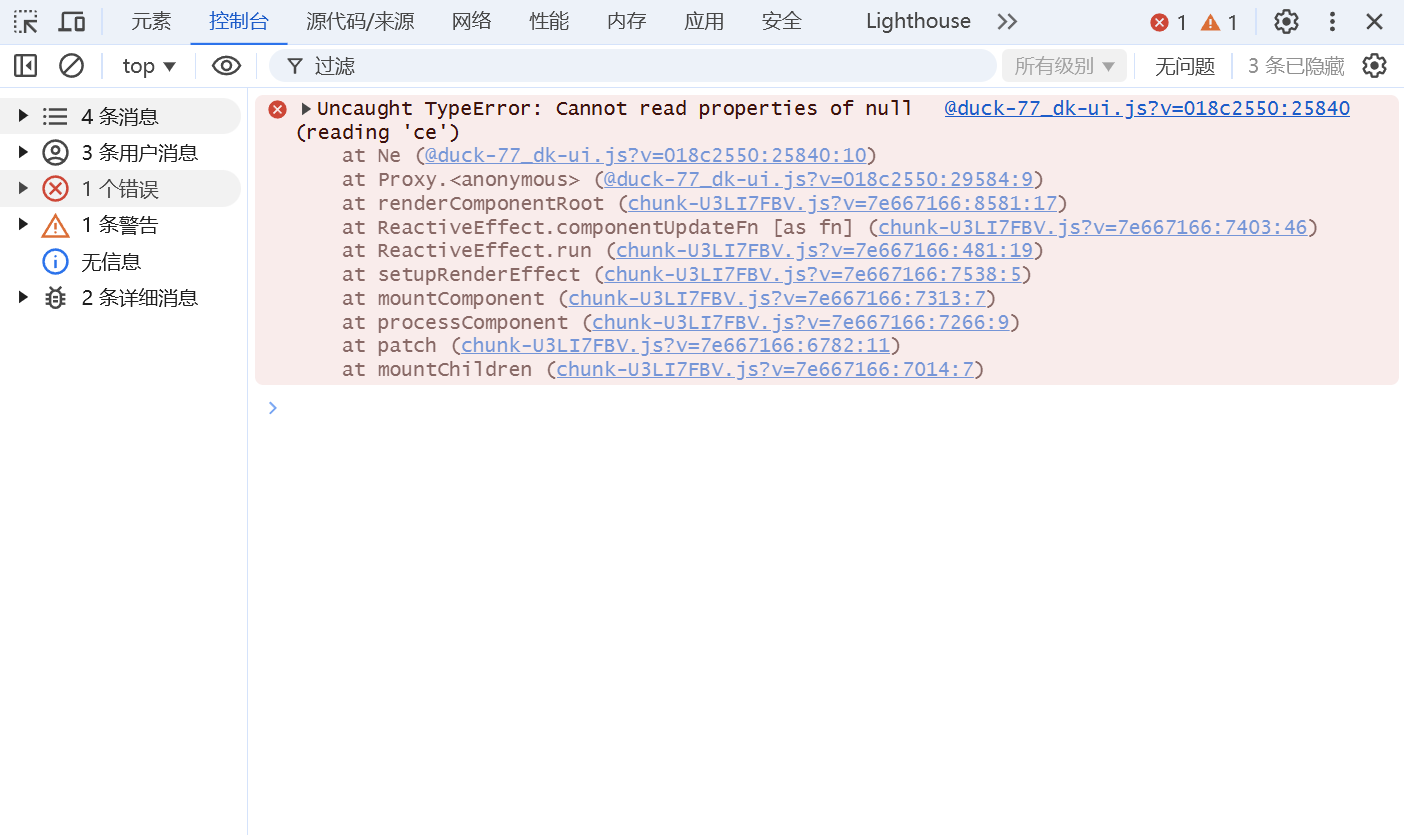
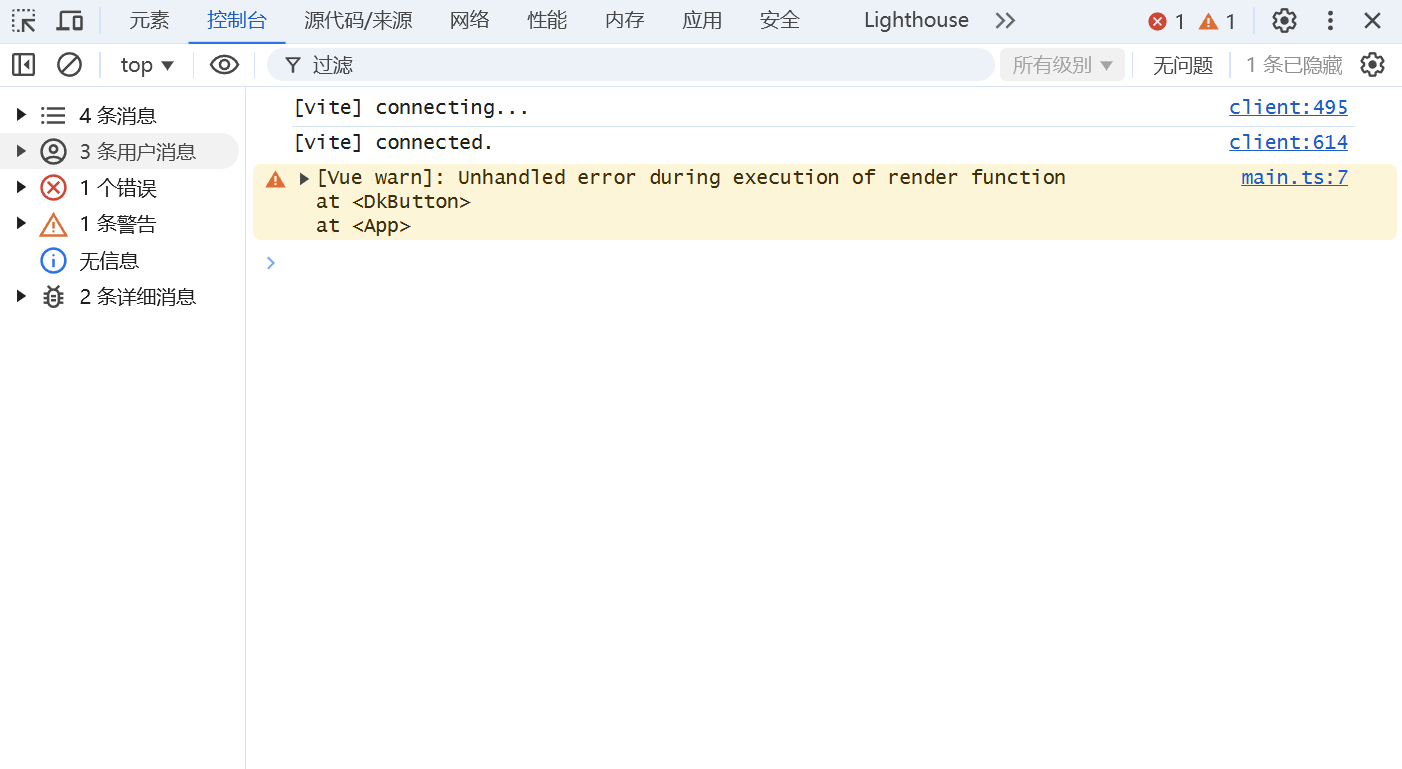
老师,使用npm link或者发布到npm上的自己的这个组件库的包,会出现下面的问题:

然后就是正常的使用全局导入,app.use(xx)
然后我去下载了老师的包,发现也出现了这个问题,这是什么兼容性问题吗,老师
写回答
2回答
-
同学你好
我先试了你的,再试我的是没有问题的,看了你的打包文件,生成的文件不太对,我只看了 index.d.ts 就发现缺失了一些文件,然后我看了打包脚本,发现 external 中你并没有配置 vue。
这是我的代码 https://git.imooc.com/coding-693/v-element/src/master/vite.es.config.ts#L37 里面是要把 vue 加进去的。
你可以修改一下再试试看,你遇到的这个错误(
两份 Vue 运行时会造成冲突,导致像 Cannot read properties of null (reading 'ce') 这样的错误),就是因为有两份 vue 存在就会出现错误,你应该就是这个情况。
022024-11-25 -

张轩
2024-11-22
同学你好
可以提供一下你的源代码(git)吗?我在本地帮你看一下,谢谢
012024-11-23
相似问题
