vitepress 版本更新导致的样式变量更新
来源:11-7 Vitepress 自定义主题颜色

drgeek
2025-04-14
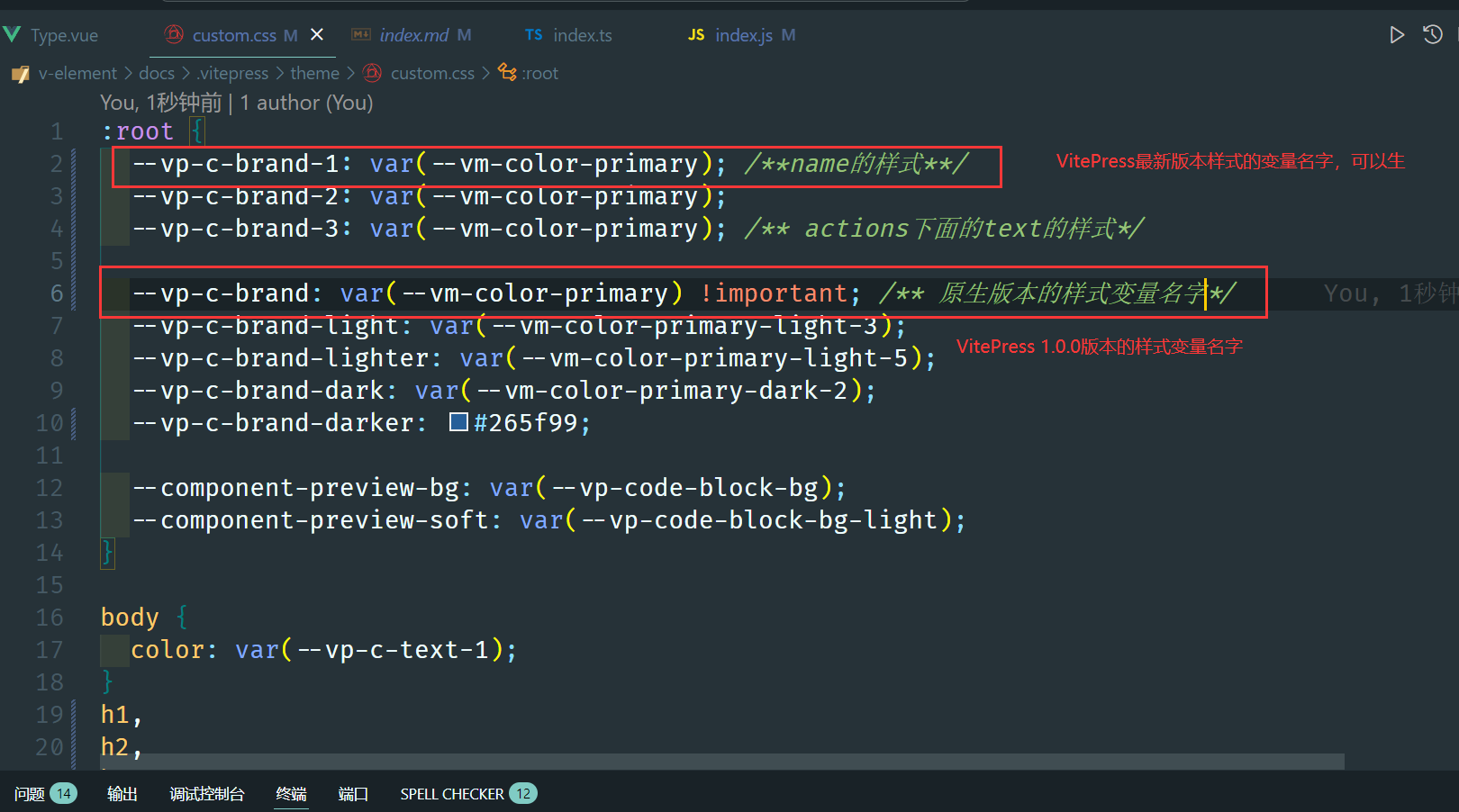
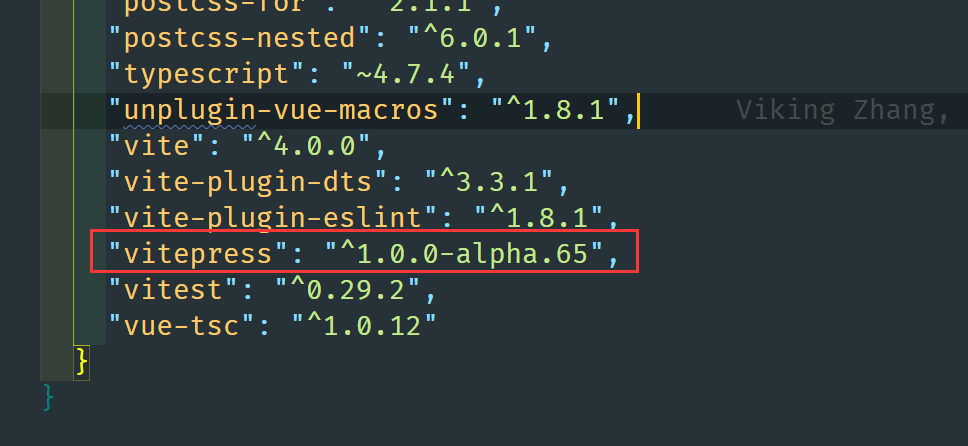
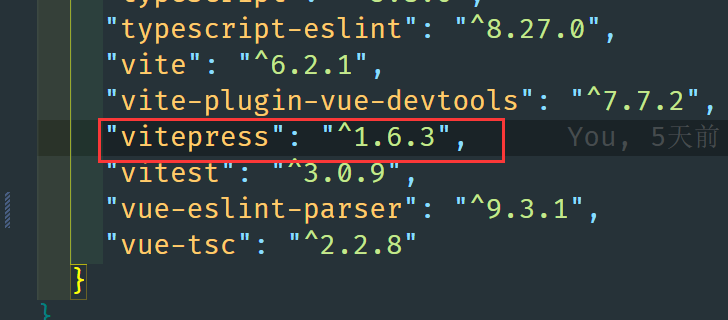
老师您好,这里反馈一个问题。自定义主题这一章不是使用custom.css 去覆盖默认主题吗,我当时做的时候没发现,后来发现样式没有生效,经过排查发现是vitepress的版本的问题,更新了新版本之后,样式变量的名字也变了,如果继续按照视频里的名字,样式将不会生效,如图一,你的版本是如图二,我的版本如图三


写回答
1回答
-
同学你好
谢谢你的反馈,关于自定义可以参照最新版的变量名称:https://github.com/vuejs/vitepress/blob/main/src/client/theme-default/styles/vars.css
后面有时间可以更新说明一下
012025-04-15
相似问题
