视频中为什么使用vk-button?
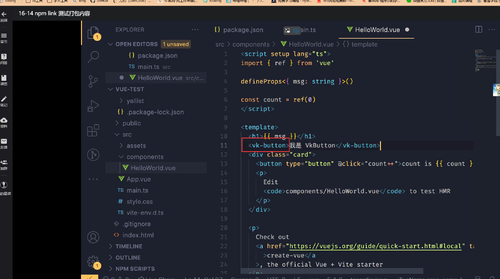
来源:16-14 npm link 测试打包内容

drgeek
2025-04-20
老师您好,在npm link这一章,您在导入组件的时候使用了vk-button,我想问一下为什么使用的是这个前缀VK,这个前缀是跟button的组件的
defineOptions({
name: 'VkButton'
})这个name属性有关系吗?还是说跟button组件的class属性有关系?
<template>
<button
ref="_ref"
class="vk-button"
:class="{
[`vk-button--${type}`]: type,
[`vk-button--${size}`]: size,
'is-plain': plain,
'is-round': round,
'is-circle': circle,
'is-disabled': disabled,
'is-loading': loading
}"
:disabled="disabled || loading"
:autofocus="autofocus"
:type="nativeType"
>
<Icon icon="spinner" spin v-if="loading" />
<Icon :icon="icon" v-if="icon" />
<span>
<slot />
</span>
</button>
</template>

如果都不是的话,这个前缀我想要修改的话,应该如何修改?
1回答
-

张轩
2025-04-21
同学你好
这个名称没有什么特殊的含义,就是我起的一个名称,可以替换成任何你喜欢的名称。
00
相似问题
