发布到NPM之后发现,external配置没生效
来源:16-17 发布到 npm

drgeek
2025-04-20
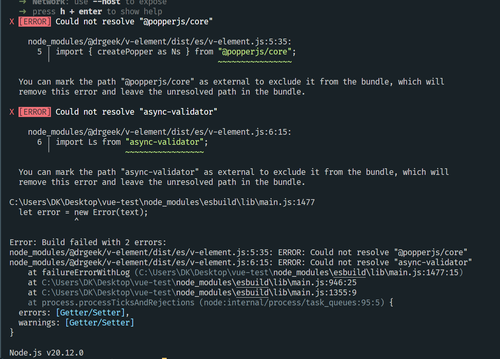
老师你好,组件库完成打包工作之后,发布到npm的之后发现了external的配置并没有生效,我在里面配置了不要的打包的第三方依赖进去,但是还是被打包进去了,然后我新启动了一个项目进行测试的时候,发现了问题,报错信息如下:它告诉我这两个包被打包进去了,npm的依赖地址是:@drgeek/v-element - npm ,我的源码地址是:drgeek/v-element - 慕课网Git,

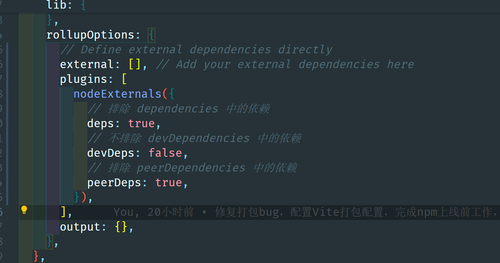
我已经尝试过使用
这个插件来手动配置不要打包依赖进去,但是并没有效果,我也不知道是哪里问题,还请老师帮忙看看。
写回答
2回答
-
同学你好
认真看了代码,发现这样的问题:
1 你的打包是没问题的,已经成功的将这些模块排除出去了,你可以看对应的es 源代码,就会发现这些模块是不存在的,
2 你的问题在于你的依赖,你将这两个包放到了 devDeps 当中,这样在安装组件库的时候就不会被安装,所以也就会报错了。
3正确的做法是将这两个依赖放到 dependencies 字段当中
就像我的源代码中的那样:
https://git.imooc.com/coding-693/v-element/src/master/package.json#L55
这样应该就没有问题了
012025-04-30 -

张轩
2025-04-22
同学你好
还没有时间看源代码,简单分析一下,使用这个插件这个 external 还是要填写一下,这里打包以后有可能 vite 还是会对这个做标记。可以把这两个添加进去试试看。不行的话,我再去看源代码试试。
022025-04-28
相似问题
