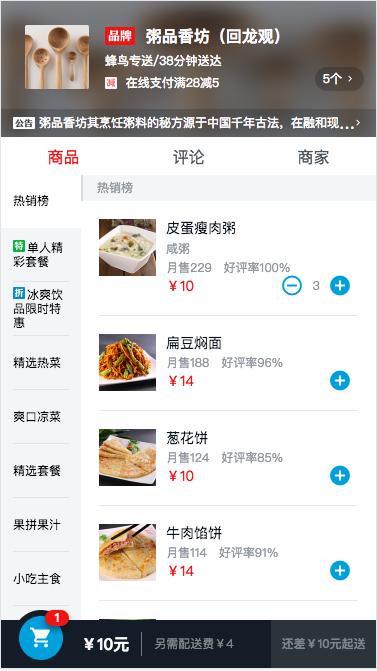
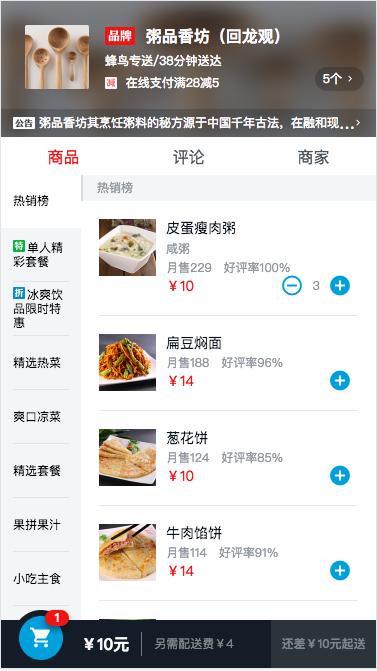
shopcart组件不响应添加商品
来源:17-17 cartcontrol组件(3)

ReturnNu11
2017-05-29
添加商品的时候底下购物车就会相应一次,而且减少商品的时候也不会有反应,Vue版本是2.3
goods.vue
<shopcart :delivery-price="seller.deliveryPrice" :min-price="seller.minPrice" :selectFoods="selectFoods"></shopcart>
selectFoods () {
let foods = []
this.goods.forEach((good) => {
good.foods.forEach((food) => {
if (food.count) {
foods.push(food)
}
})
})
return foods
}cartcontrol.vue
<template>
<div class="cartcontrol">
<transition name="move">
<div class="cart-decrease" v-show="foodCount > 0" @click.stop.prevent="decreaseCart">
<span class="icon-remove_circle_outline inner"></span>
</div>
</transition>
<div class="cart-count" v-show="foodCount > 0">{{foodCount}}</div>
<div class="cart-add icon-add_circle" @click.stop.prevent="addCart"></div>
</div>
</template>
<script>
import Vue from 'Vue'
export default {
data () {
return {
foodCount: null
}
},
props: {
food: {
type: Object
}
},
methods: {
addCart (event) {
if (!event._constructed) {
return
}
if (!this.food.count) {
Vue.set(this.food, 'count', 1)
this.foodCount = 1
} else {
this.food.count++
this.foodCount = this.food.count
}
this.$emit('add', event.target)
},
decreaseCart (event) {
if (!event._constructed) {
return
}
if (this.foodCount) {
this.food.count--
this.foodCount = this.food.count
}
}
}
}
</script>shopcart.vue
<template>
<div class="shopcart">
<div class="content">
<div class="content-left">
<div class="logo-wrapper">
<div class="logo" :class="{'heightlight': totalCount > 0}">
<span class="icon-shopping_cart" :class="{'heightlight': totalCount > 0}"></span>
</div>
<div class="num" v-show="totalCount > 0">{{totalCount}}</div>
</div>
<div class="price" :class="{'heightlight': totalPrice > 0}">¥{{totalPrice}}元</div>
<div class="desc">另需配送费¥{{deliveryPrice}}</div>
</div>
<div class="content-right">
<div class="pay" :class="payClass">{{payDesc}}</div>
</div>
</div>
</div>
</template>
<script>
export default {
props: {
selectFoods: {
tyep: Array,
default () {
return [{
price: 0,
count: 0
}]
}
},
deliveryPrice: {
type: Number,
default: 0
},
minPrice: {
type: Number,
default: 0
}
},
computed: {
totalPrice () {
let total = 0
this.selectFoods.forEach((food) => {
total += food.price * food.count
})
return total
},
totalCount () {
let count = 0
this.selectFoods.forEach((food) => {
count += food.count
})
return count
},
payDesc () {
if (this.totalPrice === 0) {
return `¥${this.minPrice}元起送`
} else if (this.totalPrice < this.minPrice) {
let diff = this.minPrice - this.totalPrice
return `还差¥${diff}元起送`
} else {
return '去结算'
}
},
payClass () {
return this.totalPrice >= 20 ? 'enough' : 'not-enough'
}
}
}
</script>写回答
1回答
-

ReturnNu11
提问者
2017-05-29
 相同商品不管点击多少次购物车都只显示一次的数量和价格,但是点击添加不同的商品购物车才会变(包括上一次点击添加的商品)00
相同商品不管点击多少次购物车都只显示一次的数量和价格,但是点击添加不同的商品购物车才会变(包括上一次点击添加的商品)00
相似问题
 相同商品不管点击多少次购物车都只显示一次的数量和价格,但是点击添加不同的商品购物车才会变(包括上一次点击添加的商品)
相同商品不管点击多少次购物车都只显示一次的数量和价格,但是点击添加不同的商品购物车才会变(包括上一次点击添加的商品)