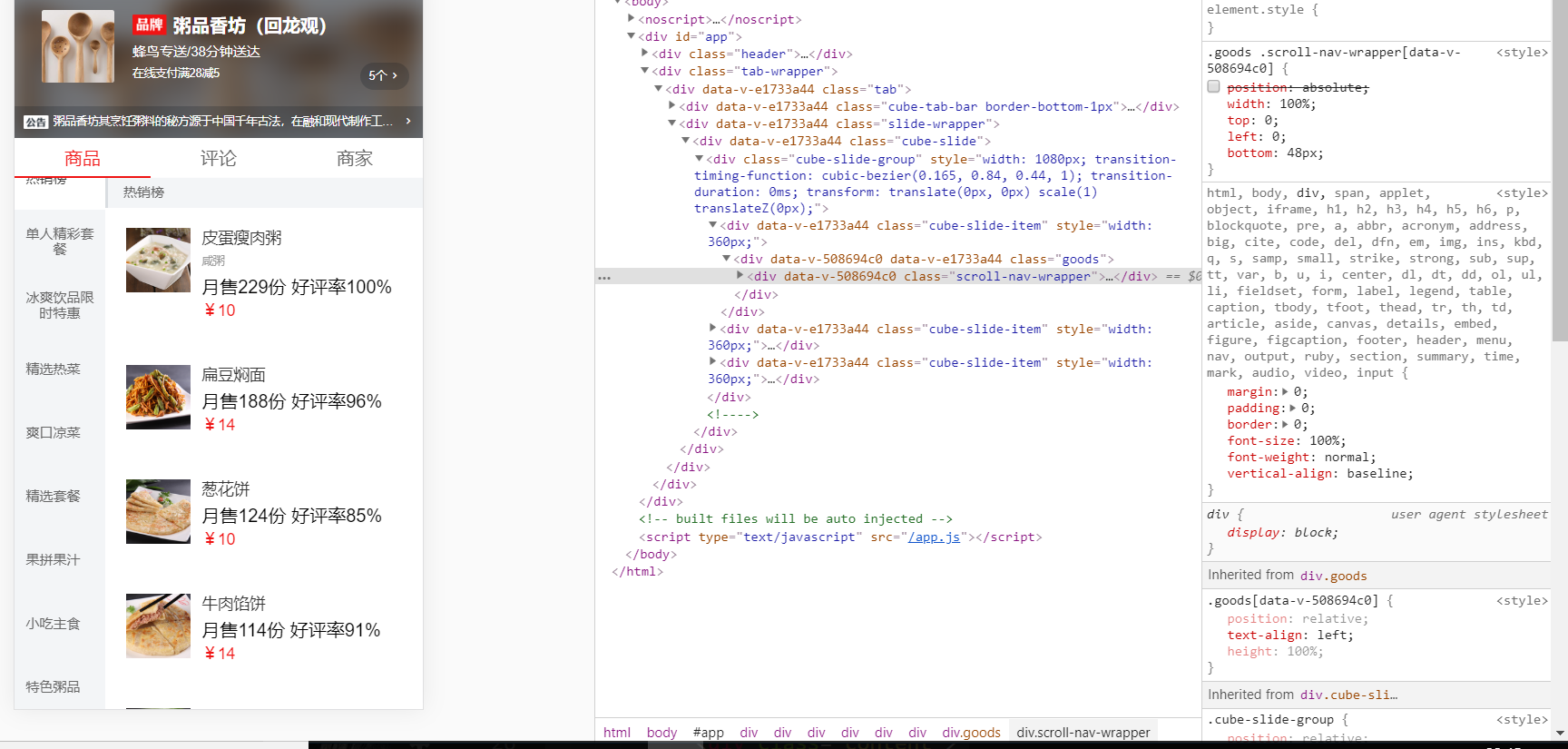
我是直接复制老师的css样式的,但是css有问题,我要取消掉css样式中的绝对定位,数据才能显示出来
来源:5-1 scroll-nav 组件应用

weixin_慕勒2484493
2019-07-29
<ul>
<li
v-for='food in good.foods'
:key='food.name'
class='food-item'
>
<div class='icon'>
<img width='57' height='57' :src='food.icon'>
</div>
<div class='content'>
<h2 class='name'>{{food.name}}</h2>
<p class='desc'>{{food.description}}</p>
<div class='estra'>
<span class='count'>月售{{food.sellCount}}份
</span><span>好评率{{food.rating}}%</span>
</div>
<div class='price'>
<span class='now'>¥{{food.price}}</span>
<span class='old' v-show='food.oldPrice'>¥
{{food.oldPrice}}</span>
</div>
</div>
</li>
</ul>
</cube-scroll-nav-panel>
</cube-scroll-nav>
</div>

这是取消掉scroll-nav-wrapper里面的绝对定位样式,如果没有取消掉这个属性,就会变成下图

goods无内容,并且评论商家组件的内容挤上来了
写回答
3回答
-

weixin_慕工程3133061
2020-04-15
您好,请问这个问题解决了吗?能否指教一下,谢谢
00 -

weixin_慕工程3133061
2020-04-15
我也是同样的问题
00 -

ustbhuangyi
2019-07-30
建议先和线上项目对比一下样式,仔细看一下这部分的布局,找一下和你的差异。
http://ustbhuangyi.com/sell/00
相似问题

