关于v-for中 key的问题
来源:17-2 左侧menu布局

qq__1299
2019-09-09
最近的vue中,v-for必须加key值,但是老师给的data数据里面有的for循环没有唯一标识,如果没有key的数据在循环的时候,key该怎么写?网上查的是(item key index) in items 这样,但是新版vue好像不能这么写
写回答
6回答
-

qq__1299
提问者
2019-09-22


这样写还是不行
012019-09-22 -

qq__1299
提问者
2019-09-14

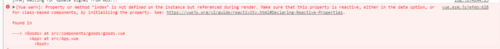
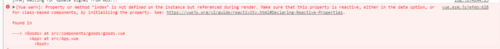
说我没有写key
012019-09-14 -

qq__1299
提问者
2019-09-12

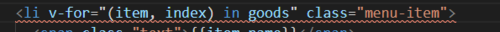
这种写法我也用过,但是还会有下划线,我用的编辑器是VScode,是编辑器的原因么?
012019-09-12 -

ustbhuangyi
2019-09-10
00 -

qq__1299
提问者
2019-09-09
key里面的写法是怎么写呢? :key="key[$index]"?这样吗?$index在新版vue里面好像废除了
00 -

ustbhuangyi
2019-09-09
没有的话就用 index 作为 key 吧,实际项目中,数据通常都会有 id 的,尽量用 id 作为 key
00
相似问题