jason里面的数据传不过去
来源:3-2 axios 封装 & 数据获取

慕仰9344612
2019-09-15
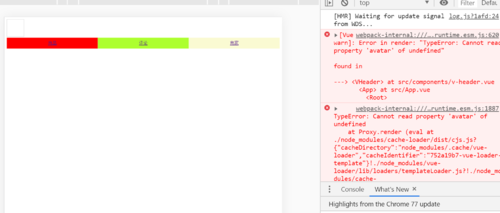
无论什么数据都传不过去,卡了几天了,麻烦老师看下
这一段是app.vue文件
<template>
<div id="app">
<v-header></v-header>
<elema></elema>
<router-view/>
</div>
</template>
<script>
import VHeader from './components/v-header'
import elema from './components/elema'
import {getSeller} from '../src/api'
export default {
name: 'app',
data(){
return {
seller:{
}
}
}
,
created(){
getSeller().then((seller)=>{
this.seller = seller
})
},
components: {
elema,
VHeader
}
}
</script>
<style>
</style>
这一段是v-header文件
<template>
<div>
<div class="top">
<div class="avatar">
<img :src="seller.avatar" width="64" height="64">
</div>
<div></div>
<div class="title">
</div>
</div>
<div class="bottom notification">
</div>
</div>
</template>
<script>
export default {
name:'v-header',
props:{
seller:{
type:Object
}
}
}
</script>
<style scoped>
</style>

写回答
5回答
-

慕仰9344612
提问者
2019-09-15
终于搞定了,是封装get请求那里出了问题
10 -

慕仰9344612
提问者
2019-09-15

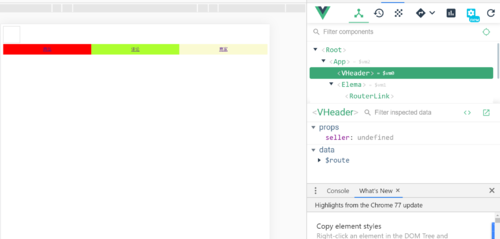
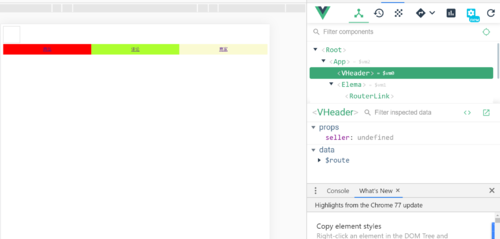
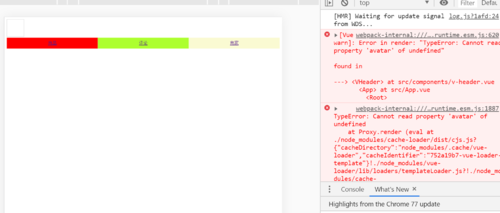
看了下开发者工具,发现seller 是undefined 不知道哪弄错了
00 -

慕仰9344612
提问者
2019-09-15

加了以后是这样的
012019-09-15 -

ustbhuangyi
2019-09-15
你并没有通过 props 把 seller 传给 v-header 组件呀
 012019-09-15
012019-09-15 -

慕仰9344612
提问者
2019-09-15
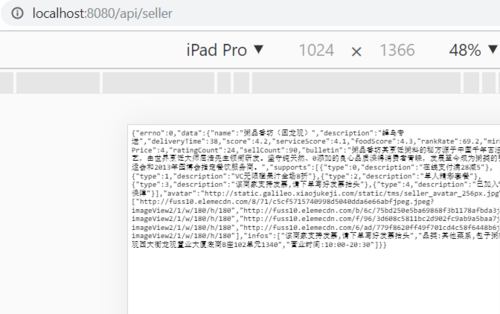
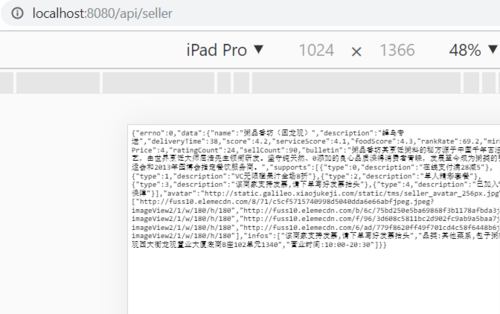
数据服务器是设置好的
 00
00
相似问题