4-2
来源:4-2 tab 组件上下联动

Morning威
2019-10-12

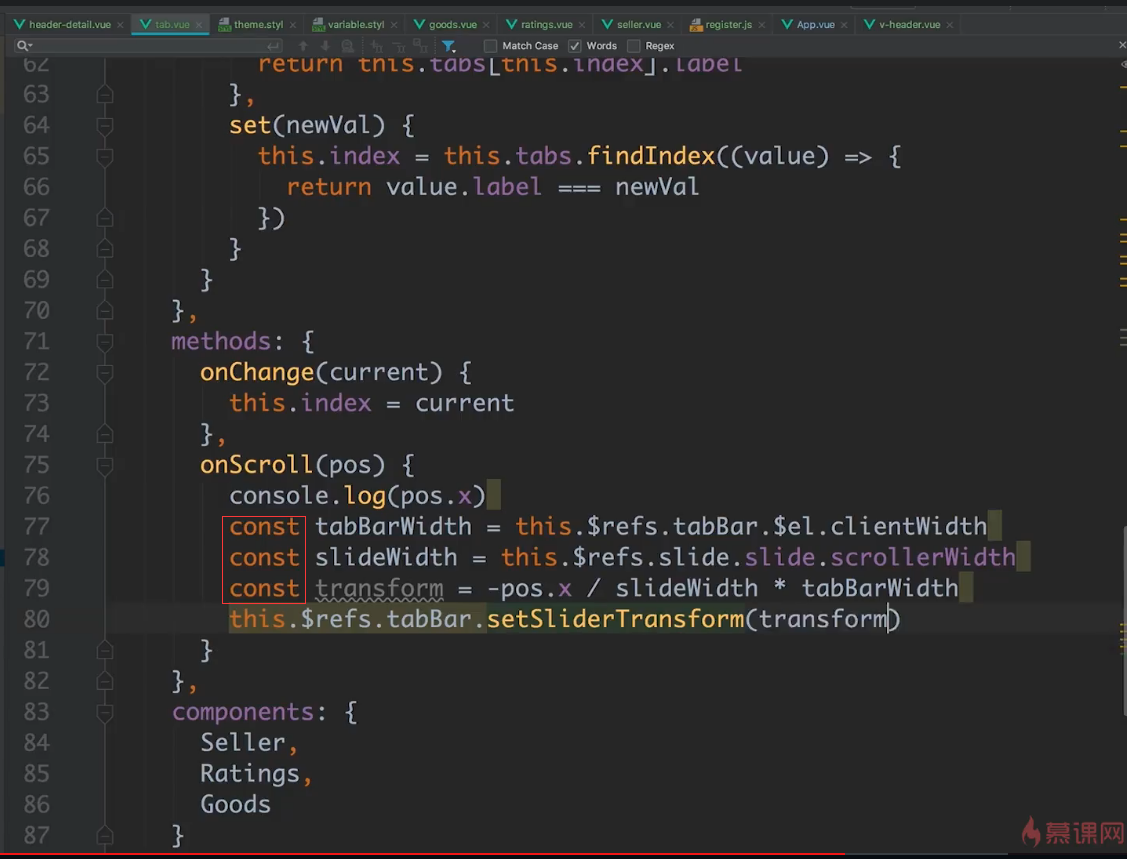
请问下这里为什么要使用const,前两个虽然还能理解,但是这种不重复计算的变量我觉得应该在计算属性里定义,让vue去完成缓存比较好吧。第三个transform明明不能重复定义,为什么他还实现了可以变化的逻辑呢?
写回答
1回答
-

ustbhuangyi
2019-10-12
所有定义的不可改变的变量,理论上都应该使用 const,通过调用 tabBar 组件的 setSliderTransform 方法完成实现了变化。
032019-10-13
相似问题
