数据获取问题
来源:3-2 axios 封装 & 数据获取

Annanelle
2019-12-27

依然没有访问到数据,props中的seller对象都过来了
5回答
-

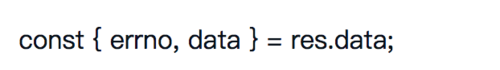
你这里取的 res.data。
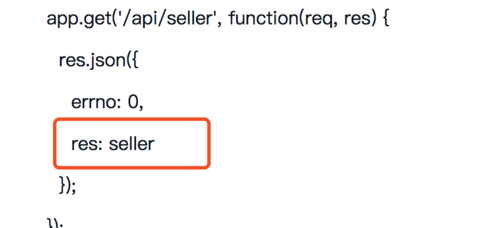
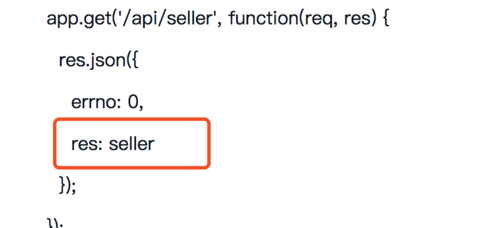
你服务端返回的 key 是 res,看出问题了吗?022020-02-21 -

Annanelle
提问者
2019-12-27
vue.config.js文件:
const webpack = require('webpack');
const path = require('path');
const appData = require('./data.json');
const seller = appData.seller;
const goods = appData.goods;
const ratings = appData.ratings;
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
css: {
loaderOptions: {
stylus: {
'resolve url': true,
'import': [
'./src/theme'
]
}
}
},
pluginOptions: {
'cube-ui': {
postCompile: true,
theme: true
}
},
devServer: {
before(app) {
app.get('/api/seller', function(req, res) {
res.json({
errno: 0,
res: seller
});
});
app.get('/api/goods', function(req, res) {
res.json({
errno: 0,
res: goods
});
});
app.get('/api/ratings', function(req, res) {
res.json({
errno: 0,
res: ratings
});
});
}
},
chainWebpack(config) {
config.resolve.alias
.set('components', resolve('src/components'))
.set('common', resolve('src/common'))
.set('api', resolve('src/api'));
config.plugin('context')
.use(webpack.ContextReplacementPlugin,
[/moment[/\\]locale$/, /zh-cn/]);
},
//将原来的baseUrl改为publicPath
publicPath: ''
}
index.js文件:
import { get } from './helpers';
const getSeller = get('api/seller');
const getGoods = get('api/goods');
const getRatings = get('api/ratings');
export {
getSeller,
getGoods,
getRatings
};
helpers.js 文件:
/*
* 安装了axios后需要引入,然后进行数据的获取
* 1.封装get方法
* */
import axios from 'axios';
const ERR_OK = 0;
export function get(url) {
return function(params = {}) {
return axios.get(url, {
params
}).then((res) => { // 成功
const { errno, data } = res.data;
if (errno === ERR_OK) { // 失败
return data;
}
}).catch((e) => {
});
};
}072019-12-28 -

Annanelle
提问者
2019-12-27

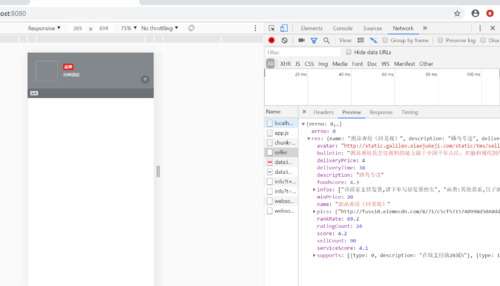
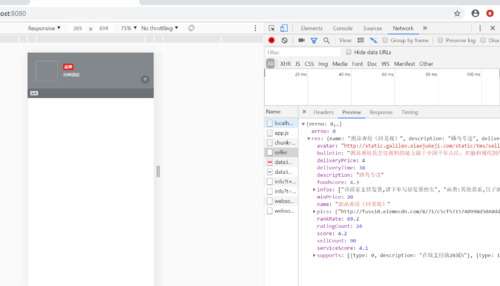
这是运行后的
 022019-12-27
022019-12-27 -

Annanelle
提问者
2019-12-27

数据确实获取到了,页面不显示
022019-12-27 -

Annanelle
提问者
2019-12-27
<template>
<div class="header">
<div class="content-wrapper">
<div class="avatar">
<img width="64" height="60" :src="seller.avatar" alt="">
</div>
<div class="content">
<div class="title">
<span class="brand"></span>
<span class="name">{{seller.name}}</span>
</div>
<div class="description">分钟送达</div>
<div class="support">
<span class="text"></span>
</div>
</div>
<div class="support-count">
<span class="count">个</span>
<i class="icon_keyboard_arrow_right"></i>
</div>
</div>
<div class="bulletin-wrapper">
<span class="bulletin-title"></span>
<span class="bulletin-text"></span>
<i class="icon_keyboard_arrow_right"></i>
</div>
<div class="background">
<img width="100%" height="100%" src="" alt="">
</div>
</div>
</template>
<script type="text/ecmascript-6">
export default {
name: 'v-header',
props: {
seller: {
type: Object,
default() {
return {};
}
}
}
};
</script>
<style lang="stylus" rel="stylesheet/stylus">
@import "~common/stylus/mixin"
@import "~common/stylus/variable"
.header
position: relative
overflow: hidden
color: $color-white
background: $color-background-ss
.content-wrapper
position: relative
display: flex
align-items: center
padding: 24px 12px 18px 24px
.avatar
flex: 0 0 64px
width: 64px
margin-right: 16px
img
border-radius: 2px
.content
flex: 1
.title
display: flex
align-items: center
margin-bottom: 8px
.brand
width: 30px
height: 18px
bg-image('brand')
background-size: 30px 18px
background-repeat: no-repeat
.name
margin-left: 6px
font-size: $fontsize-large
font-weight: bold
.description
margin-bottom: 8px
line-height: 12px
font-size: $fontsize-small
.support
display: flex
align-items: center
.support-ico
margin-right: 4px
.text
line-height: 12px
font-size: $fontsize-small-s
.support-count
position: absolute
right: 12px
bottom: 14px
display: flex
align-items: center
padding: 0 8px
height: 24px
line-height: 24px
text-align: center
border-radius: 14px
background: $color-background-sss
.count
font-size: $fontsize-small-s
.icon-keyboard_arrow_right
margin-left: 2px
line-height: 24px
font-size: $fontsize-small-s
.bulletin-wrapper
position: relative
display: flex
align-items: center
height: 28px
line-height: 28px
padding: 0 8px
background: $color-background-sss
.bulletin-title
flex: 0 0 22px
width: 22px
height: 12px
margin-right: 4px
bg-image('bulletin')
background-size: 22px 12px
background-repeat: no-repeat
.bulletin-text
flex: 1
white-space: nowrap
overflow: hidden
text-overflow: ellipsis
font-size: $fontsize-small-s
.icon-keyboard_arrow_right
flex: 0 0 10px
width: 10px
font-size: $fontsize-small-s
.background
position: absolute
top: 0
left: 0
width: 100%
height: 100%
z-index: -1
filter: blur(10px)
</style>00
相似问题