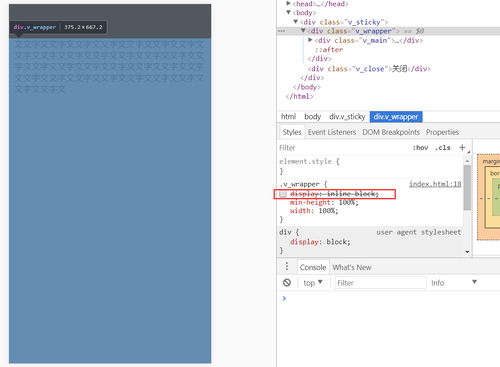
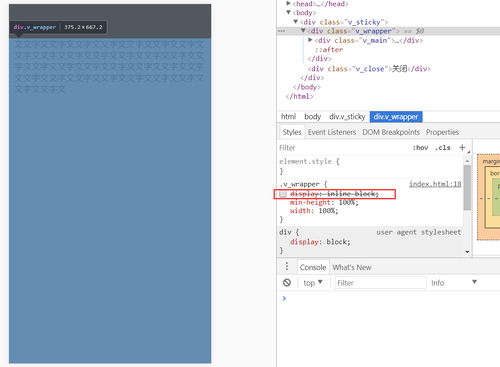
老师,这个wrapper用display:inline-block;的作用是什么呢。如果不加,好像效果还不一样,会把close顶下去
来源:16-10 详情弹层页(2)- CSS Sticky footer

我是路飞qzh
2017-07-05
3回答
-

ustbhuangyi
2017-07-06
贴一下具体的代码?
112019-09-26 -

PuzzleLing
2018-12-27
我遇到了同样的问题,是子元素的margin-top影响了父元素,具体参考https://blog.csdn.net/hahhahahaa/article/details/80676873
但至于为什么display:inline-block能起作用,我也解释不清楚
00 -

我是路飞qzh
提问者
2017-07-06
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>Sticky Footer布局</title>
</head>
<style>
.v_sticky {
position: fixed;
top: 0;
left: 0;
height: 100%;
width: 100%;
background-color: rgba(7,17,27,0.7);
overflow: auto;
}
.v_wrapper {
display: inline-block;
min-height: 100%;
width: 100%;
}
.v_wrapper:after{
display: block;
height: 0;
line-height: 0;
content: "."
visibility: hidden;
clear: both;
}
.v_wrapper .v_main {
margin-top: 64px;
padding-bottom: 64px;
}
.v_close {
text-align: center;
margin: -64px auto 0 auto;
}
p {
padding: 0 10px 0 10px;
}
</style>
<body>
<div>
<div>
<div><p>文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文文字文</p></div>
</div>
<div>关闭</div>
</div>
</body>
</html>
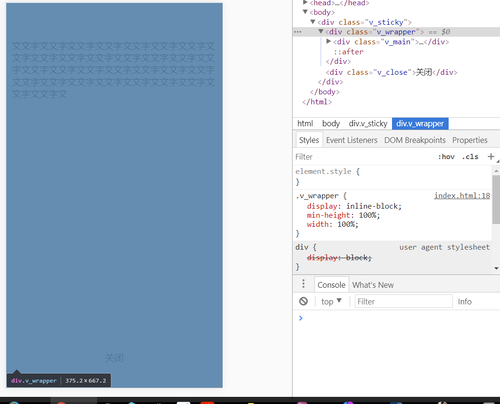
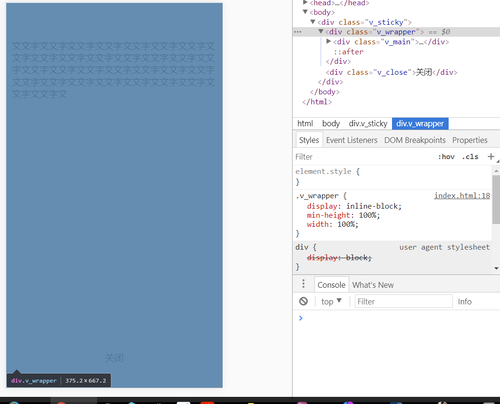
老师,代码如上,效果图如下
.v_wrapper 为何要用display:inline-block 这个属性嘞 =v=

 022017-09-22
022017-09-22
相似问题