在main.js中引入index文件报错
来源:15-6 1像素border实现

kGrit
2020-02-02
老师,我用的新版的脚手架,使用的是less预处理器
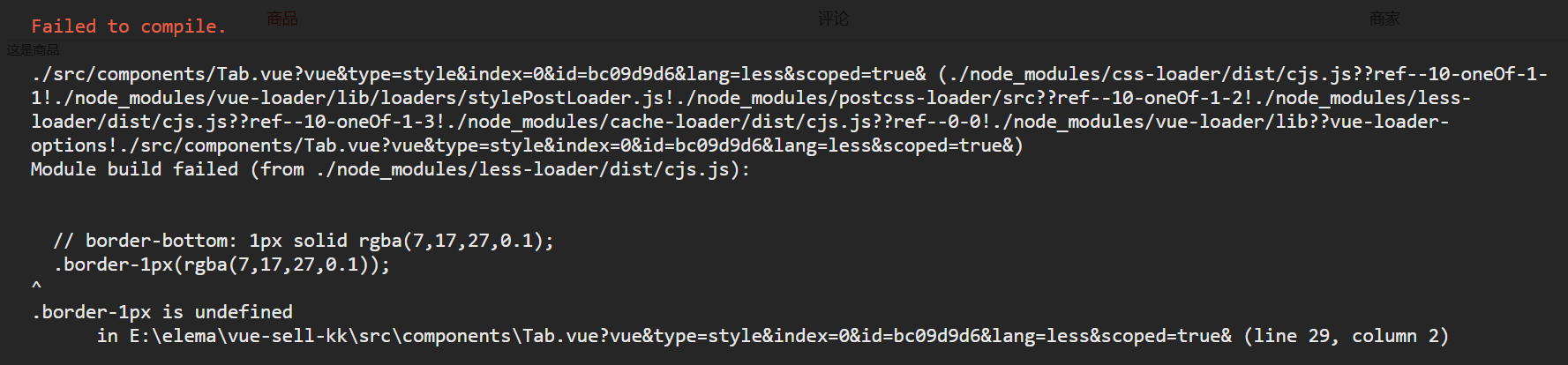
在main.js中通过’import '@/styles/index.less引入less文件就会报错,报错如下
但是我在tab.vue中使用@import '../styles/index.less'导入文件就会正常显示
我引入的路径没有问题,请问在main.js中引入文件出错是因为less的原因还是其他原因呢
写回答
1回答
-

ustbhuangyi
2020-02-02
看这个报错提示是 .border-1px 这个 mixin 函数的报错,可以对照一下 less 相关语法查一下
042020-02-04
相似问题
