我没有使用cube-ui实现菜单栏显示订购的数量但是有bug
来源:5-5 侧边栏内容定制化

lcyjerry
2020-06-09
这是计算菜单栏订购数量的计算属性
countAll() {
return function(index) {
let ret = [];
this.goods.forEach((good) => {
const { foods } = good;
let count = 0;
foods.forEach((food) => {
count += food.count || 0;
});
ret.push({ count });
});
this.count[index] = ret[index].count;
return ret[index].count;
};
},
},
我写了个vshow来判断是否显示或隐藏
v-show="count[index] > 0"
为什么只有到订购数量>=2的时候那个数字才会显示呢?
写回答
3回答
-

ustbhuangyi
2020-06-11
计算属性通常是一个函数内部返回一个值,而不是返回一个函数,你的用法很奇怪,这样改就行了

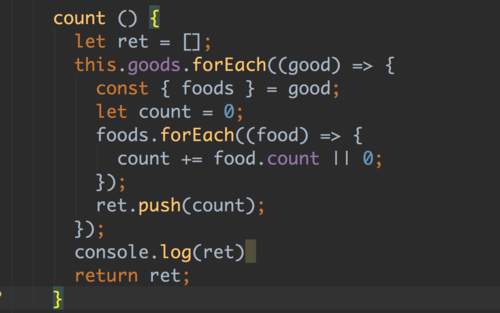
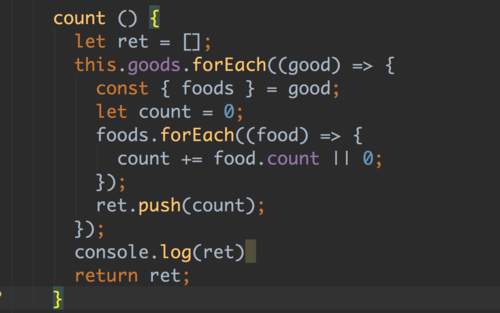
把 count 定义成计算属性
然后模板这么用就行 022020-06-12
022020-06-12 -

ustbhuangyi
2020-06-10

我跑你的代码是 ok 的啊032020-06-11 -

ustbhuangyi
2020-06-10
你把代码传到 GitHub 上,我抽空帮你看看
032020-06-10
相似问题