(Vue2.0)express模拟数据失败,浏览器显示空白
来源:14-5 mock数据(模拟后台数据)

ral空
2017-08-22
var appData = require('../data.json')
var seller = appData.seller
var goods = appData.goods
var ratings = appData.ratings
var apiRoutes = express.Router()
apiRoutes.get('/seller', function(res,req) {
res.JSON({
errno: 0,
data: seller
})
})
apiRoutes.get('/goods', function(res,req) {
res.JSON({
errno: 0,
data: goods
})
})
apiRoutes.get('/ratings', function(res,req) {
res.JSON({
errno: 0,
data: ratings
})
})
app.use('/api',apiRoutes)按视频打的,不知道2.0版本模拟数据是否有增加或修改什么?还有很多人问的2.0的H5API的'#'问题是否有影响?我尝试增加历史模式还是显示空白
写回答
3回答
-
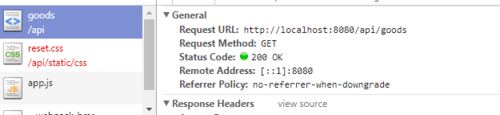
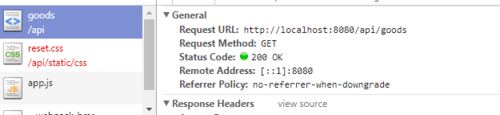
看一下网络请求返回的状态吗,如果是 404 就是路径问题,如果是 5xx 就是服务端问题
012017-08-24 -

ral空
提问者
2017-08-24
问题已经解决,express模拟数据的代码应该要写在
// proxy api requests Object.keys(proxyTable).forEach(function (context) { var options = proxyTable[context] if (typeof options === 'string') { options = { target: options } } app.use(proxyMiddleware(options.filter || context, options)) }) // handle fallback for HTML5 history API app.use(require('connect-history-api-fallback')()) // serve webpack bundle output app.use(devMiddleware) // enable hot-reload and state-preserving // compilation error display app.use(hotMiddleware) // serve pure static assets var staticPath = path.posix.join(config.dev.assetsPublicPath, config.dev.assetsSubDirectory) app.use(staticPath, express.static('./static'))这几段以上,否则会无法显示,即使状态码没问题,具体原因就不知道了,应该是路径问题吧。
00 -

ral空
提问者
2017-08-23

状态码是200,但是页面没显示数据
00
相似问题