vue-router使用的是是2.0版本,但是老是报这个错no-unused-vars
来源:

Joy_Sang
2016-11-20

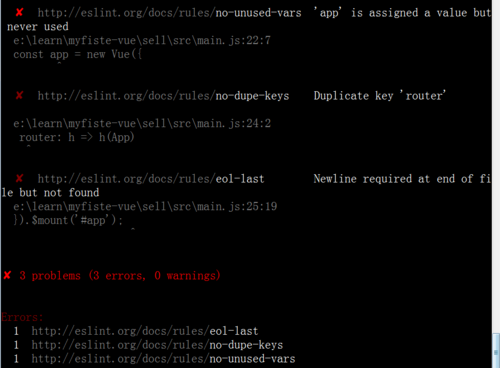
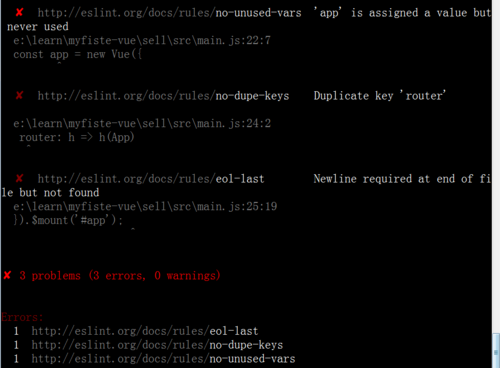
ERROR in ./src/main.js
✘ http://eslint.org/docs/rules/no-unused-vars 'app' is assigned a value but never used
/Users/GreetingText/sell/src/main.js:20:7
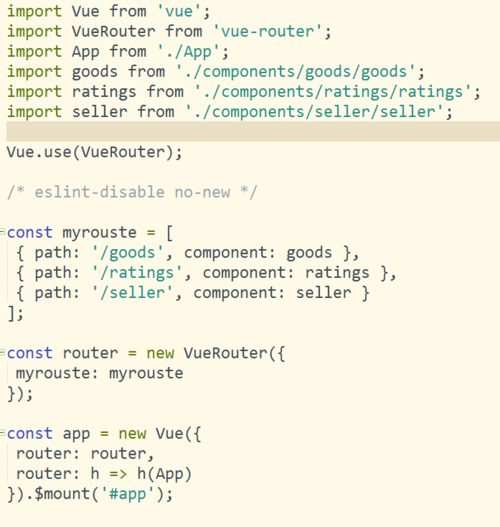
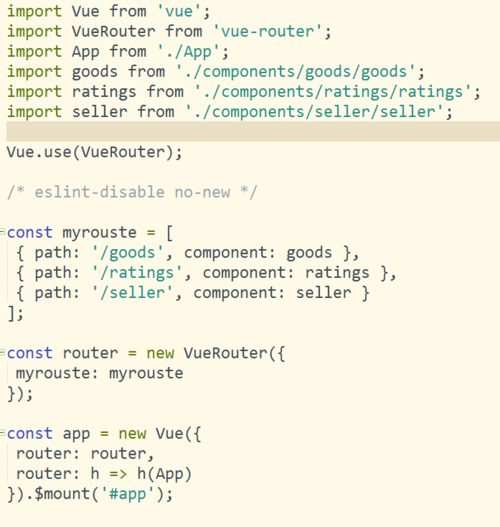
const app = new Vue({
^
✘ 1 problem (1 error, 0 warnings)
写回答
3回答
-
这里把 new Vue 的结果赋值给 app,但是后面的代码并没有使用这个 app,所以可以加一个 eslint-disable 来规避掉这个问题。
242017-05-06 -

waitTu
2016-11-29


这个什么问题啊
312016-12-05 -

仰望星空的天
2017-05-24
渲染组件要在main.js里面去写
00
相似问题