加入购物车小球动画问题
来源:

zhangweb
2016-11-23



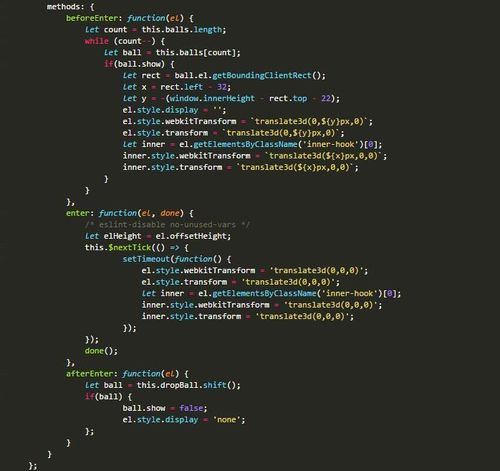
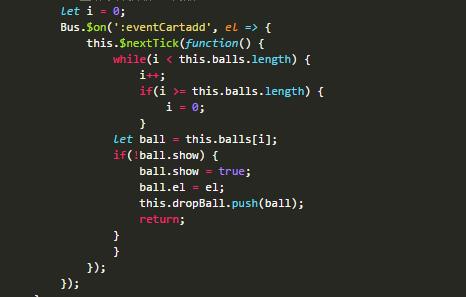
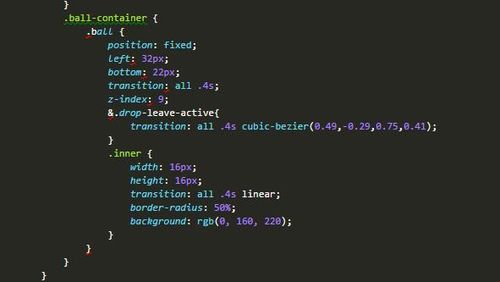
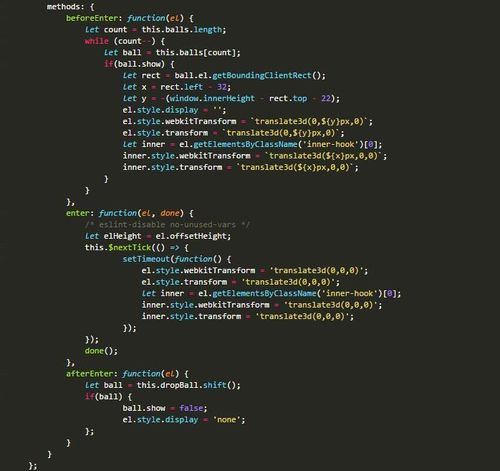
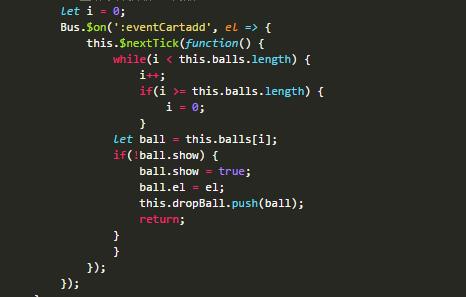
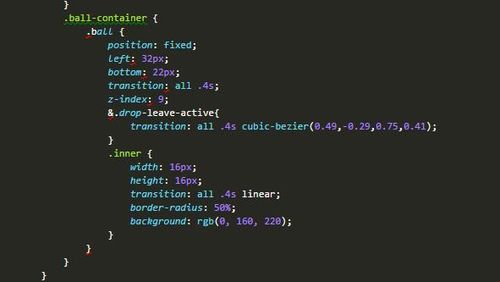
不知道出现什么问题了,动画跳到右下角去了,把el.style.display = 'none';写上就没动画了,好懵逼.
写回答
4回答
-
el.style.display = 'none' 肯定不会有动画了。建议还是先理解 1.0 的动画实现原理,再弄明白 2.0 的动画实现原理,然后看看哪个地方写的不正确。
022016-11-24 -

zhangweb
提问者
2016-11-24




2.0的同学可以参考下
152016-12-08 -

点点无眠
2017-01-07
用了done()会立即触发afterEenter勾子函数会导致小球提前走完动画,在enter里面不传done就正常了,这个官方的说法必须传done有矛盾,一脸懵逼啊
00 -

zhangweb
提问者
2016-11-29
 @Saber___00
@Saber___00
相似问题






 @Saber___
@Saber___