vue-router
来源:15-4 Vue-router(上)

老孩er
2016-11-27
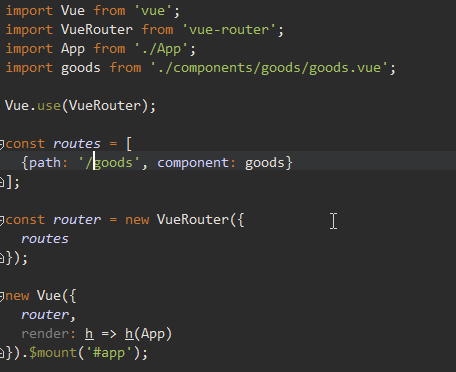
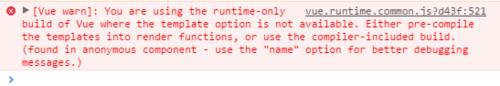
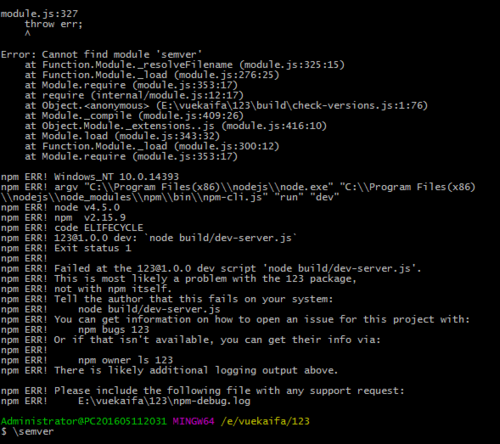
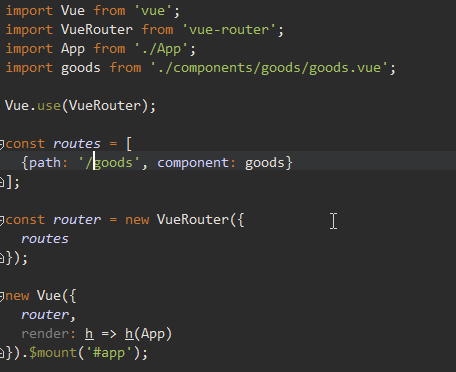
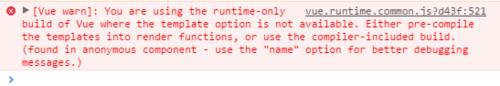
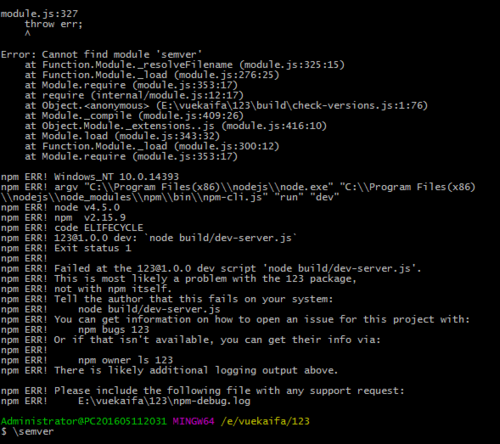
 按着老师的做的,不知道为什么会报这种错
按着老师的做的,不知道为什么会报这种错
写回答
7回答
-

ustbhuangyi
2016-11-27
你用的是 2.0 的 Vue-router,课程里的是 0.7 的 Vue-router。建议去看一下 2.0 的文档喔~
00 -

还好了
2016-12-12
render: h => h(App)
你这个代码是在官网什么位置找到的
222017-01-04 -

ZZ辉
2016-11-30
因为现在vue是2.0的,所以学的会跟老师说的有所不同,需要自己去查阅官方文档。可以试一下这样

对了,还要将v-link那部分改一下,具体改法看官方文档。
212016-12-01 -

20161103
2017-01-04
vue-router 2.0的时候这样写,
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import VueRouter from "vue-router" import App from './App' import goods from './components/goods/goods.vue' import ratings from './components/ratings/ratings.vue' import seller from './components/seller/seller.vue' Vue.use(VueRouter) // 2. 定义路由 const routes = [ { path: '/goods',name:'goods', component: goods }, { path: '/ratings',name:'ratings', component: ratings }, { path: '/seller',name:'seller', component: seller } ] // 3. 创建 router 实例,然后传 `routes` 配置 const router = new VueRouter({ routes // (缩写)相当于 routes: routes }) // 4. 创建和挂载根实例。 const app = new Vue({ router, render: h => h(App) }).$mount('#app')00 -

必能成功的
2017-01-04

问了说是我没有用vue-loader 这个不是已经下载好的吗
00 -

老孩er
提问者
2016-12-13
vue搭建的项目为什么换个目录就跑不起来了,这个有没有解决办法呢。项目路径一换掉,总是报这个错误。
 00
00 -

ZZ辉
2016-12-02
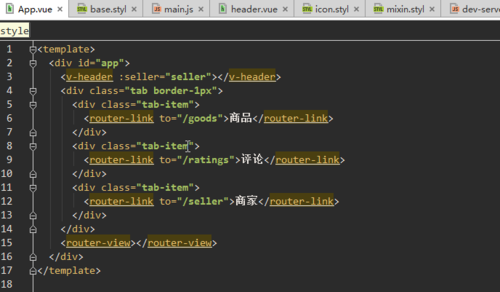
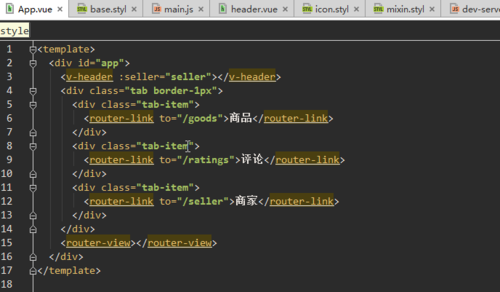
我觉得主要是App.vue吧

再不然就是路径的问题,注意前面需不需要加/,反正我经常没注意而出错。
032017-01-04
相似问题