商品详情页滑动到底,菜单不会滑动,会有种高亮丢失的感觉
来源:17-8 better-scroll运用(3)

霪霖笙箫
2016-11-28
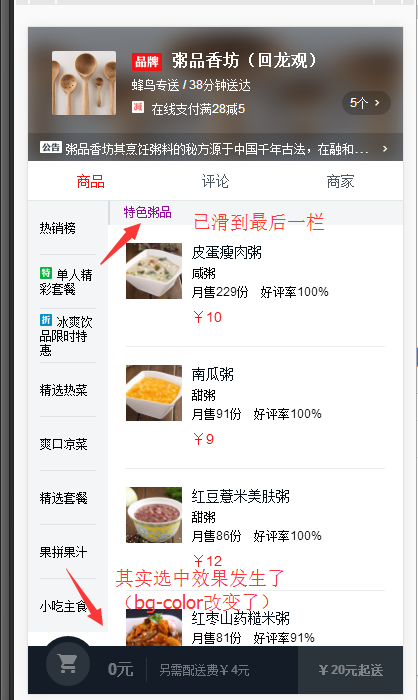
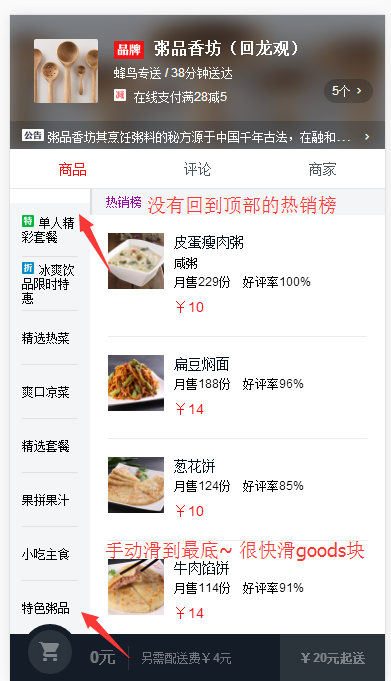
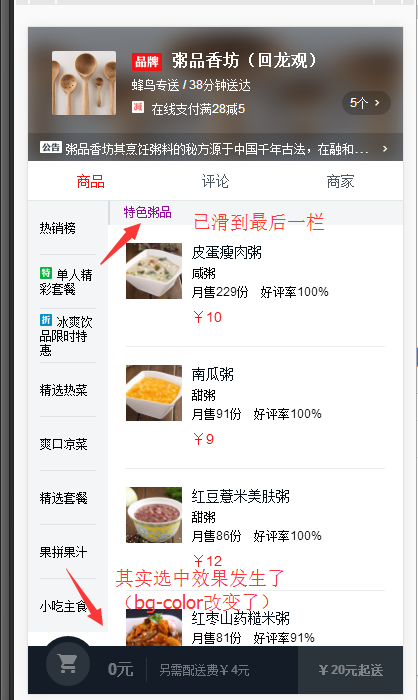
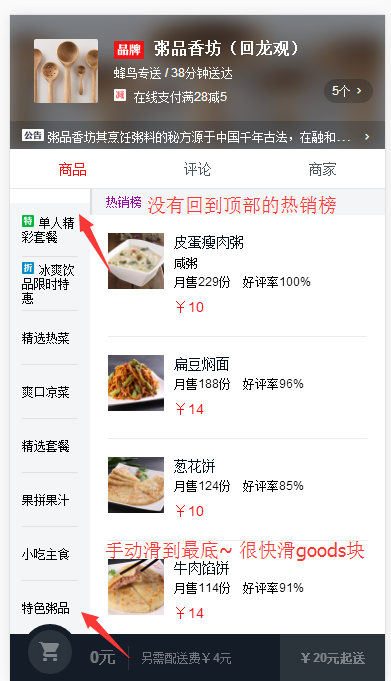
如图,特色粥品 那是最后一个list了~~~ 滑到之后,左边menu也跟着往上走了~
但因为menu-wrapper也是overflow: auto 显示在后面了(看起来就像是丢失了一样,实际上有)
我想问下老师, 我如何在menu-wrapper 也相当于有个scroll的效果~~ 我在您的插件里改老是改不对,能提供下思路吗


4回答
-
首先,better-scroll 是不需要改的哈~ 其次,如果有滚动的效果很简单。 menu-wrapper 作为外层的容器,它应该是有一个固定视口高度的。它的内层是一个 ul,ul 的高度时随着内容撑高的。当 ul 的高度超过外层 wrapper 高度的时候,就会有滚动效果,你只需要给外层 wrapper 应用 better-scroll。
如果你还没成功,严格按照视频的步骤一步步写代码,找一下问题的原因所在~022016-12-04 -

DyzziMon
2016-12-17
computed: {
currentIndex() {
for (let i = 0; i < this.listHeight.length; i++) {
let height1 = this.listHeight[i];
let height2 = this.listHeight[i + 1];
if (!height2 || (this.scrollY >= height1 && this.scrollY < height2)) {
// 获取左侧菜单元素列表
let menuList = this.$els.menuWrapper.getElementsByClassName('menu-item-hook');let el = menuList[i];//获取当前菜单
this.menuScroll.scrollToElement(el, 300);//滚动到当前菜单
return i;
}
}
return 0;
}
},
如果我理解的没错的话。。你想问的是这个?312016-12-20 -

霪霖笙箫
提问者
2016-11-29
谢谢老师,感谢您的耐心回答。 可能是我自己没描述清, 我再描述下我的问题…(麻烦老师了)
better-sroll的效果出来了, menu-wrapper可滑动,且点击效果能与 goods-wrapper的高度匹配到。
(到这里其实已经实现了和老师一样的效果)
------------

如图。


如上图)—— 要自己手动 sroll 这个特色粥品 才会上来

我自己测试了下, 在老师的data中多添加了一行数据, 情况毅然是, 最后一栏不会主动滑上来
(我猜测 可能是因为footer的fiexed布局, menu-wrapper高度视口正好有显示一小部分,所以最后一个item的滑动没生效)
------------------------------
不知描述清楚了没… 这也许是个小瑕疵吧, 不过也希望能够解决掉,谢谢老师
122016-12-04 -

还好了
2016-12-25
请问你的问题解决了吗?我也有同样的问题
00
相似问题