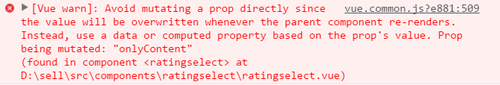
ratingselect组件复用后button按钮点击事件失效
来源:

若强
2016-12-15

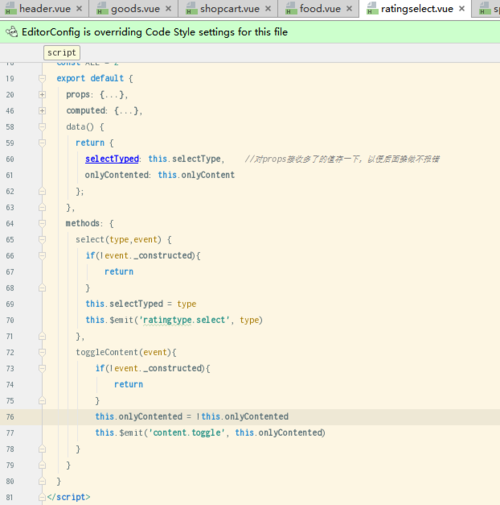
上图红框内的按钮点击没有效果,该部分是ratingselect组件在ratings.vue里面引用的时候出现的问题,但是在food.vue里面引用却是可以的
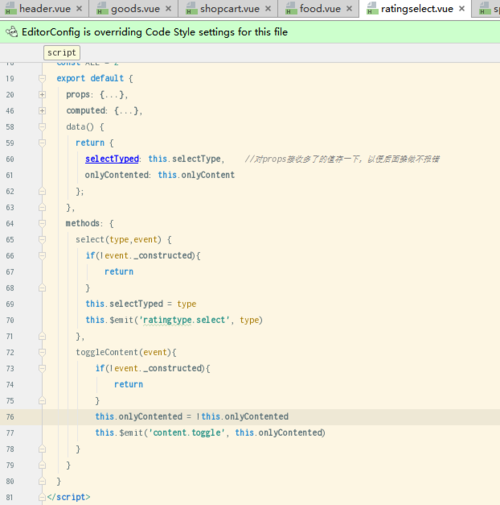
ratingselect组件代码
<template>
<div>
<div>
<span class="block positive" @click="select(2,$event)" :class="{'active':selectTyped===2}">{{desc.all}}<span>{{ratings.length}}</span></span>
<span class="block positive" @click="select(0,$event)":class="{'active':selectTyped===0}">{{desc.positive}}<span>{{positives.length}}</span></span>
<span class="block negative" @click="select(1,$event)":class="{'active':selectTyped===1}">{{desc.negative}}<span>{{negatives.length}}</span></span>
</div>
<div @click="toggleContent" :class="{'active':onlyContented}">
<span ></span>
<span>只看有内容的评价</span>
</div>
</div>
</template><script>
import Vue from 'vue';
//定义常量选择类型
const POSITIVE = 0;
const NEGATIVE = 1;
const All = 2;
export default {
props: {
ratings: {
type: Array,
default () {
return [];
}
},
selectType: {
type: Number,
default: All
},
onlyContent: {
type: Boolean,
default: false //如果没有传递的话才默认
},
desc: {
type: Object,
default () {
return {
all: '全部',
positive: '满意',
negative: '不满意'
};
}
}
},
data() {
return {
selectTyped: this.selectType, //对props接收多了的值存一下,以便后面操做不报错
onlyContented: this.onlyContent
};
},
computed: {
positives() {
return this.ratings.filter((rating) => { //过滤每一条rating,
return rating.rateType === 0;
});
},
negatives() {
return this.ratings.filter((rating) => {
return rating.rateType === 1;
});
}
},
methods: {
select(type, event) {
if (!event._constructed) {
return;
}
this.selectTyped = type; //修改选择的类型
this.$parent.$emit('ratingType', this.selectTyped);//向父元素派发ratingType事件并且传递过去type值
console.log(this.$parent);
},
toggleContent(event) {
if (!event._constructed) {
return;
}
this.onlyContented = !this.onlyContented;
this.$parent.$emit('onlyContented', this.onlyContented);
}
}
};
</script>food组件里面引用后可以正常点击,以下是food.vue部分代码截图
food.vue

这里的按钮是可以点击切换高亮样式的

写回答
4回答
-

ustbhuangyi
2016-12-15
请提供一个完整的外网访问地址~
022016-12-15 -

还好了
2016-12-24

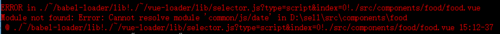
然后,就报错了,

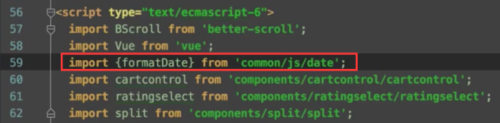
还需要用npm安装一些东西吗?
00 -

若强
提问者
2016-12-24
你好像不是对父元素派发的事件
ratingselect组件里面这样写派发事件到父组件
this.$parent.$emit('onlyContented', this.onlyContented);然后再去父组件的created里面监听这个事件
this.$on('ratingType', function(type) { this.selectType = type; this.$nextTick(() => { this.scroll.refresh(); }); });你试一下打印看看能不能拿到值
00 -

还好了
2016-12-23
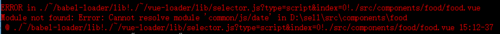
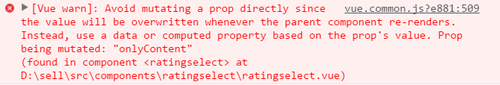
您好,我的问题是一开始报这个错误
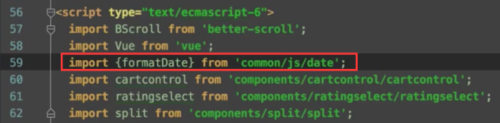
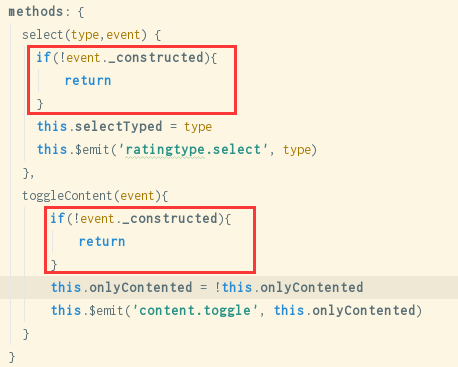
 ,然后,我就按着你的代码改了一下,
,然后,我就按着你的代码改了一下, ,
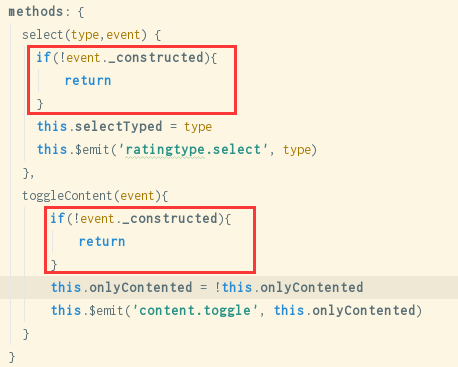
,修改以后,单击不管用了,没有任何效果了,将下面的红色红框注释以后,也不起作用
 012016-12-24
012016-12-24
相似问题




 ,然后,我就按着你的代码改了一下,
,然后,我就按着你的代码改了一下, ,
,