老师,为什么我的better-scroll不生效啊?
来源:17-6 better-scroll运用(1)

Dorsy
2016-12-21
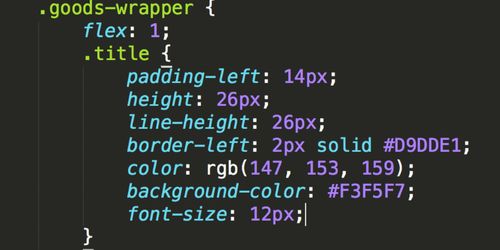
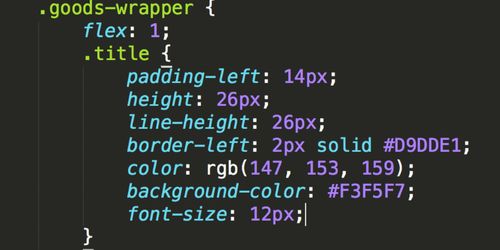
代码如下(vue2.0):

那个ul也已经加上啦

求解答啊
写回答
4回答
-
如果他没设,那么他的外层也必须要设置,better-scroll 的原理就是外层需要固定视口大小,当内层大小超过外层的时候,展示不下的时候,才会有滚动效果,否则为啥需要滚动呢
012017-01-08 -

ustbhuangyi
2016-12-21
看看群文件的 Q&A,看看你的外层容器视图高度是不是固定了大小
00 -

Dorsy
提问者
2016-12-23
多谢老师,问题解决啦
032018-02-25 -

Dorsy
提问者
2016-12-22
外层容器goods-wrapper没有设置固定的高度啊 需要设置吗? 我看视频里面也没有设置啊
 022017-01-18
022017-01-18
相似问题