使用better-scroll滚动分页加载数据性能问题
来源:17-22 购物车详情页实现(2)

qq_野火燎原_0
2017-04-08
假设:我们的要遍历的数组为goodList,当滚动到底部时,我们会将新的数据追加到原数组中,如 this.goodList = this.goodList.concat(res.data) 这时,就出现了一个性能问题,当数据过多时,就会导致页面卡顿,请问老师,这个问题,您是如何解决的?
写回答
4回答
-

ustbhuangyi
2017-04-09
贴一下具体代码,或者对比一下我的源码:https://github.com/ustbhuangyi/vue-sell
022017-04-10 -

qq_野火燎原_0
提问者
2017-04-10

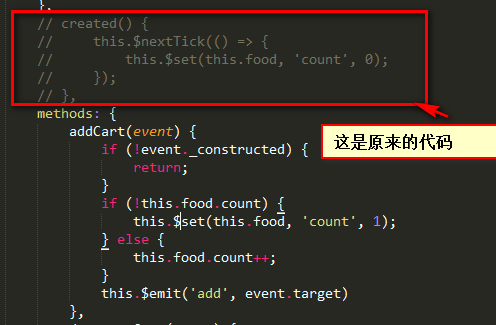
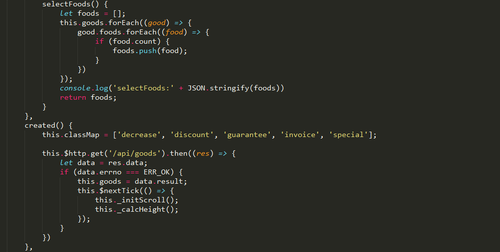
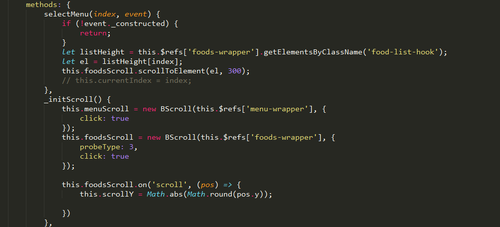
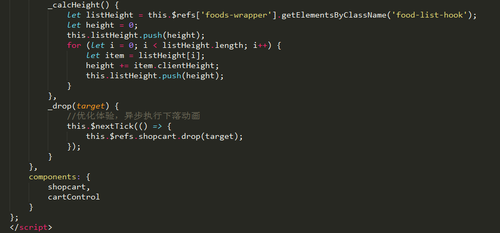
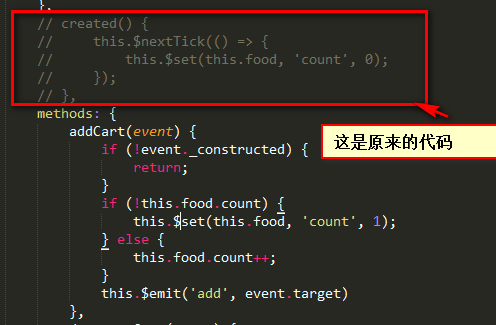
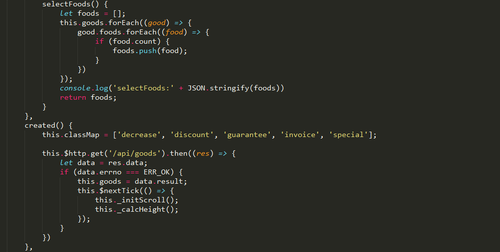
这是cartcontrol.vue中的代码 为什么在created()钩子函数中处理,会有问题呢?
00 -

qq_野火燎原_0
提问者
2017-04-09
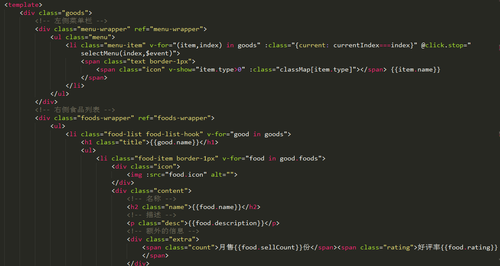
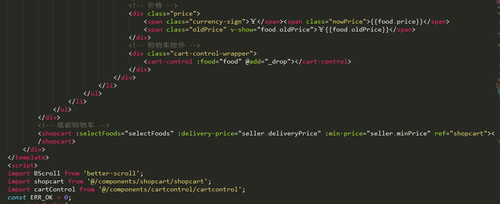
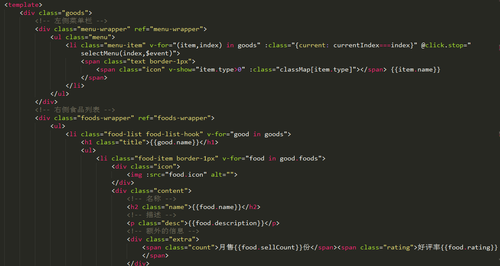
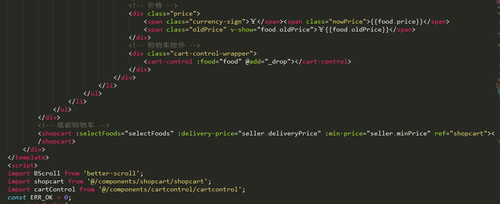
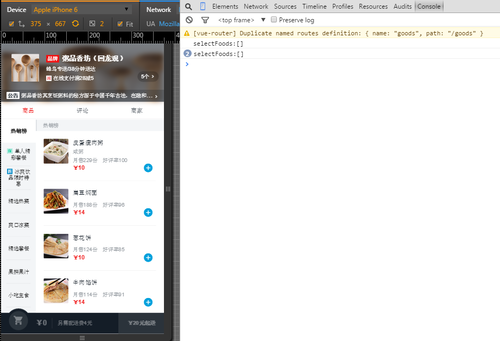
这是再贴一下good.vue相关html代码

 00
00 -

qq_野火燎原_0
提问者
2017-04-09





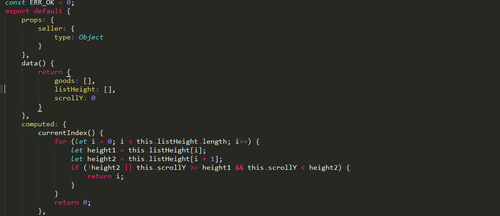
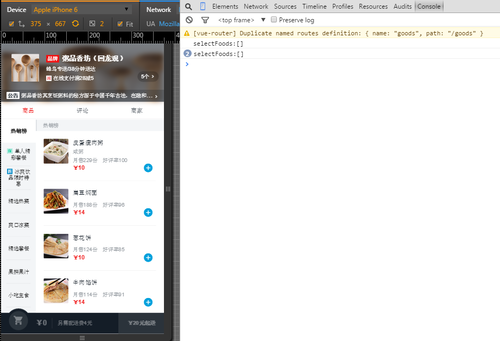
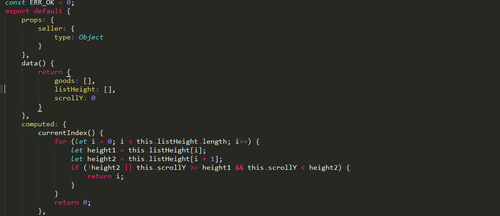
老师,我比较过你在github上的代码,除了少许差别,基本上是一样的,不明白vue实例在整个生命周期内计算属性,是如何调用的,为什么会打印三次,请老师帮忙解答一下,谢谢啦
00
相似问题