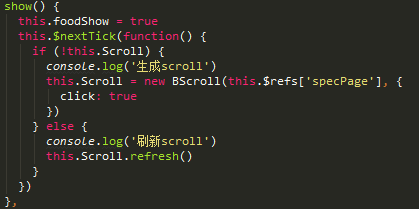
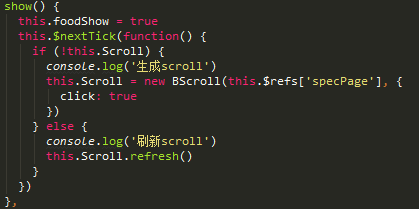
Better-scroll初始化第一次进入就是没办法滚动,要返回再进入才能正常滚动
来源:18-4 商品详情页实现(4)

zakerking1991
2017-04-25

看了下HTML上面的transfrom属性都添加上了,但没办法滚动
写回答
2回答
-

ustbhuangyi
2017-04-26
如果有数据的话,确保数据获取后 dom 被撑开后,再去初始化 scroll
00 -

Elare
2017-07-04


我也是一样的问题,第一次点击没效果,返回后第二次有效果,求助代码上如何解决
042017-07-04
相似问题