关于小程序分类菜单栏的联动问题
来源:15-1 小程序进阶——新课程指南

慕九州7905647
2019-09-08
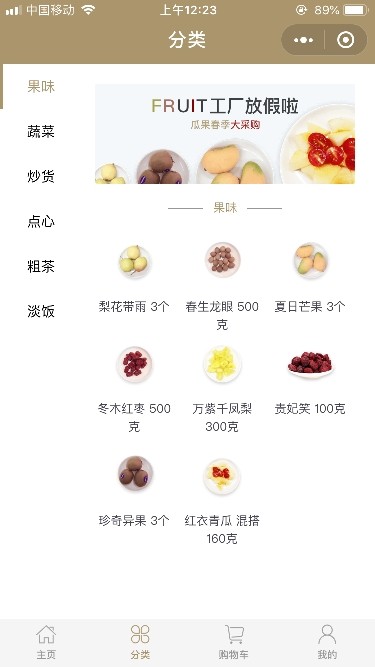
首先这边在做项目碰到一个与老师之前讲商城课中的功能相似(如下图)

这里的菜单栏分类。可否在这个基础上进行改成如下图瑞幸咖啡,那样的左右联动(亦是右边的内容部分一直划下来,左边菜单栏会与之对应高亮,点击左边菜单,也对应滚到相对的内容区)

恳求老师指点思路,谢谢七月老师!
写回答
3回答
-

慕九州7905647
提问者
2019-09-20

老师点击左边的选项,右边对应滚动。这个滚动效果是如何实现的呢?我自己用了小程序scroll-view,通过点击左边来决定右边盒子的相应显示和隐藏,虽然可以成功切换,但是不会像老师这样可以滚动切换。请老师指点迷津!00 -

7七月
2019-09-08
但小程序不建议做这个,体验不太好,APP适合做这个。
00 -

7七月
2019-09-08
参考下Lin UI的 tabs 这个组件,应该是实现了这个功能。
012019-09-08
相似问题
