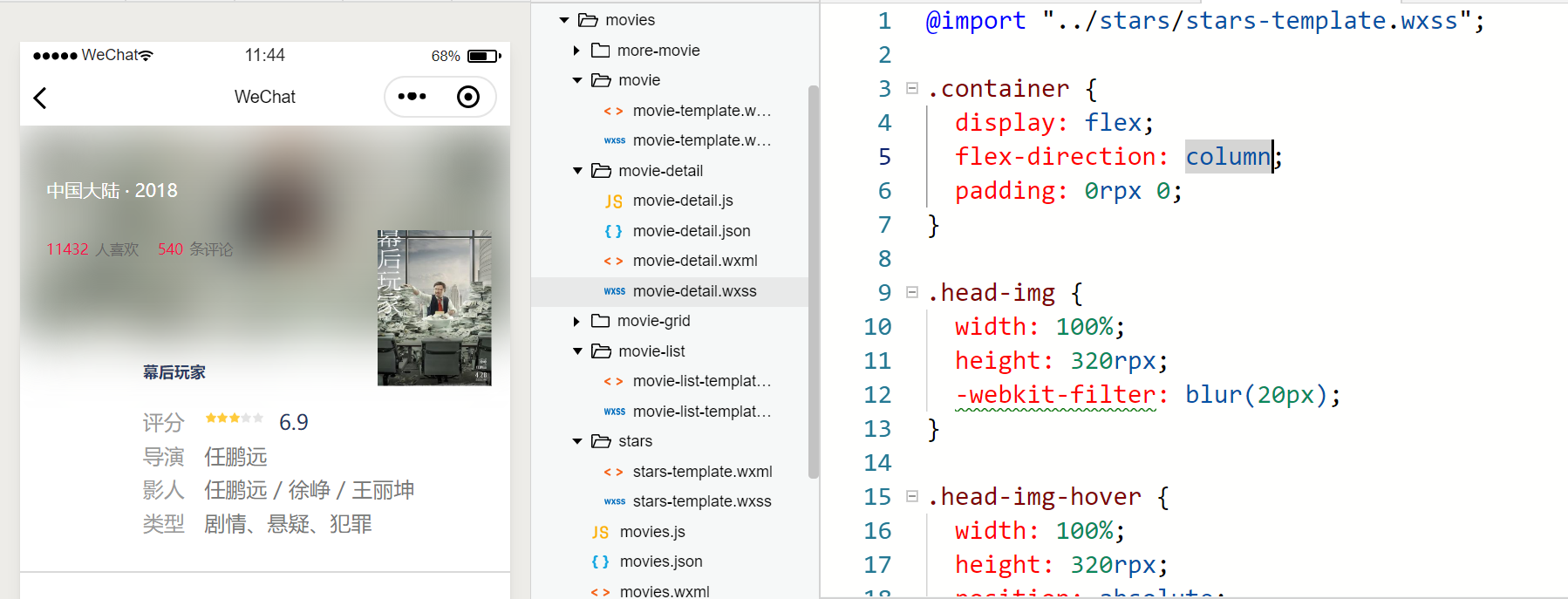
请问为什么我一导入了星星组件,就这个summary就不贴近左边呢?留了好大一个空挡
来源:22-9 完成电影详情页面(上)

Eric_hao
2020-02-15
请问为什么我一导入了星星组件,就这个summary就不贴近左边呢?留了好大一个空挡这个是没有引入星星组件时候的截图,导演等字体都很正常,就是星星样式不对
第二张就是星星组件对了,但是留了导演等字体留了好大一个空挡,请问可以帮我看一下吗?
写回答
2回答
-
CSS还需要自己调试下,很难用眼睛看出来问题
022020-02-17 -

Eric_hao
提问者
2020-02-17
.summary {
display: flex;
flex-direction: column;
/* margin-left: 0rpx;
margin-top: 40rpx; */
margin: 40rpx auto auto 40rpx;
color: #777;
}
不知道为什么,margin-left和top分开写不行,换成margin: 40rpx auto auto 40rpx;,就可以了
00
相似问题
