收藏不能及时刷新看到结果问题
来源:19-7 使用缓存实现文章收藏功能

我是顽主
2016-12-06
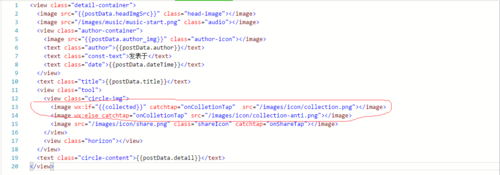
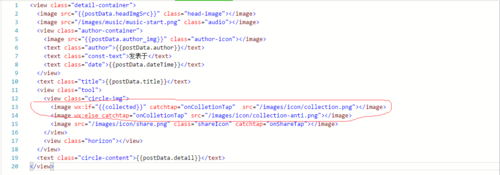
点击收藏图标,不能即使切换状态,一定要点击导航返回后,然后再次进入当前页面,才可以看到收藏状态变化,请问是什么原因呢?
7回答
-
源代码 打包发我看下
032016-12-07 -

7七月
2016-12-06
应该不会,清除下缓存,再重启看看
012016-12-06 -

7七月
2016-12-06
你是说状态变量改变了 但是 setdata无效?
022016-12-06 -

7七月
2016-12-06
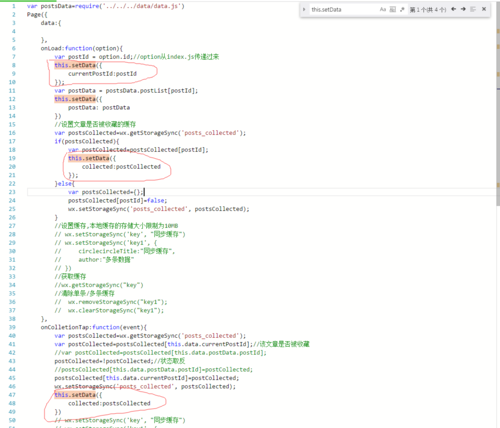
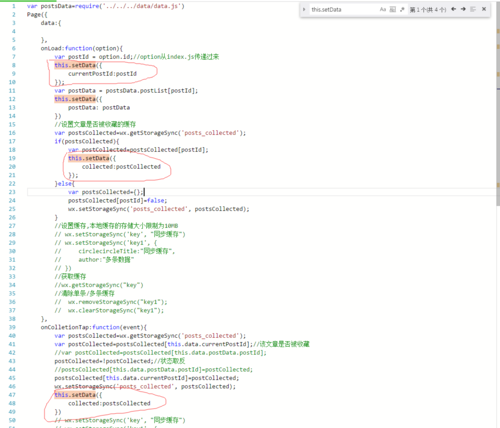
看你描述的场景应该是js代码的问题,再检查一下,特别是onload函数里和onCollectionTap函数里
00 -

JasonBee
2017-01-07
遇到了同样的问题, 点击收藏时, 缓存数据都能及时更新, 但是就是界面不更新, 是什么原因呢?
132017-07-26 -

小爽子
2017-01-06
我也遇到了这样的问题,但是this.setData({})这边我没有写错,代码没有看出问题

 022017-07-26
022017-07-26 -

我是顽主
提问者
2016-12-06
代码看不出问题呢,同时收藏触发打印的时候,状态都是即时变成true或者false的。
var postsData = require('../../../data/posts-data.js')
Page({
data:{
},
onLoad: function (option) {
var postId = option.id;
this.data.currentPostId = postId;
var postData = postsData.postList[postId];
this.data.postData = postData;
var postsCollected = wx.getStorageSync('posts_collected');
if (postsCollected) {
var postCollected = postsCollected[postId];
this.setData({
collected: postCollected
})
} else {
var postsCollected = {};
postsCollected[postId] = false;
wx.setStorageSync('posts_collected', postsCollected)
}
},
onTapCollection: function (event) {
var postsCollected = wx.getStorageSync('posts_collected');
var postCollected = postsCollected[this.data.currentPostId];
postCollected = !postCollected;
postsCollected[this.data.currentPostId] = postCollected;
wx.setStorageSync('posts_collected', postsCollected);
this.setData = ({
collected:postCollected
})
// console.log(this.setData.collected)
}
})
012019-05-27
相似问题