模板渲染问题
来源:20-14 电影页面数据绑定(下)

皮皮时光机
2016-12-17
<view class="movie-container">
<block wx:for="{{movies}}">
<template is="movieTpl" data="{{...item}}" />
</block>
</view>
在用模板渲染豆瓣电影数据的时候,如果我点击编译的话,页面就无法加载,就会包item undefined这个错误,但是如果我用Ctrl+S快捷键的话,页面就渲染出来了,但还是包item undefined这个错误,我查了item就是我代码里面这个,我改成其他变量如movie 就会报movie undefined这个错误。
后面我尝试了把{{...intheaters}}传入数据的地方改成{{inTheaters}}不让数据展开,就不会报这个错误了,老师这是什么原因
6回答
-

7七月
2016-12-17
我不信~,你把代码打包 群里发给我
00 -

7七月
2016-12-17
不报错,并不代表你的代码就没错。
00 -

7七月
2016-12-17
那你ctrl +S ,虽然没报错,但运行结果正确吗
012016-12-17 -

7七月
2016-12-17
之所以要用3个点展开,是为了将对象平铺,这个在课程里也讲过了。这样做是为了避免在模板里面写item.a,imte.b这样的写法。展开后直接在模板里可以写{{ a} }
{{ b} }这样的数据绑定。如果报这个错误,我建议你在appdata的pannel下面看一下,当前绑定到data变量的到底是什么js对象,如果展开的话,模板里会不会有问题。
你没有跟着教程做吗?建议还是先跟着教程做一遍,学完一个章节再回过头来,更改。
022016-12-17 -

php_go
2017-03-14
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
00 -

wang_hao__
2016-12-29

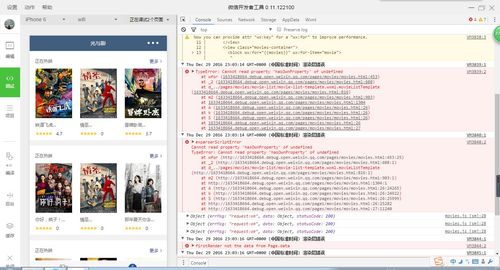
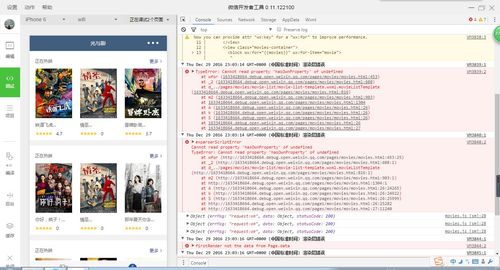
七月老师?按视频操作,运行正常,但是出现上图错误,和皮皮时光机的问题有点类似,求教,感谢!
相关代码如下:
movies.js代码
var app =getApp(); Page({ data:{ }, onLoad:function(event){ var inTheatersUrl = app.globalData.doubanBase + "/v2/movie/in_theaters" + "?start=0&count=3"; var comingSoonUrl = app.globalData.doubanBase + "/v2/movie/coming_soon" + "?start=0&count=3"; var top250Url = app.globalData.doubanBase + "/v2/movie/top250" + "?start=0&count=3"; this.getMovieListData(inTheatersUrl,"inTheaters"); this.getMovieListData(comingSoonUrl,"comingSoon"); this.getMovieListData(top250Url,"top250"); }, getMovieListData:function(url,settedKey){ var that = this; wx.request({ url: url, method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT header: { "content-type":"json" }, success: function(res){ // success console.log(res); that.processDoubanData(res.data,settedKey); }, fail: function() { // fail } }) }, processDoubanData:function(moviesDouban,settedKey){ var movies = []; for(var i=0,movsubs=moviesDouban.subjects;i<movsubs.length;i++){ var subject = movsubs[i]; var title = subject.title; if(title.length >= 0){ title = title.substring(0,6) + "..."; } var temp = { title:title, average:subject.rating.average, coverageUrl:subject.images.large, movieId:subject.id } movies.push(temp); } var readyData = {}; readyData[settedKey] = { movies:movies }; this.setData(readyData); } })movies.wxml代码
<import src="movie-list/movie-list-template.wxml" /> <view class="container"> <view class="movies-template"> <template is="movieListTemplate" data="{{...inTheaters}}"/> </view> <view class="movies-template"> <template is="movieListTemplate" data="{{...comingSoon}}"/> </view> <view class="movies-template"> <template is="movieListTemplate" data="{{...top250}}"/> </view> </view>movie-list-template.wxml代码
<import src="../movie/movie-template.wxml" /> <template name="movieListTemplate"> <view class="movie-list-container"> <view class="inner-container"> <view class="movie-head"> <text class="slogan">正在热映</text> <view class="more"> <text class="more-text">更多</text> <image class="more-img" src="/images/icon/arrow-right.png"></image> </view> </view> <view class="movies-container"> <block wx:for="{{movies}}" wx:for-item="movie"> <template is="movieTemplate" data="{{...movie}}" /> </block> </view> </view> </view> </template>042017-09-28
相似问题