老师, 关于 navigator.geolocation小程序生命周期的问题
来源:

xnboxer
2017-02-20
老师,我想做下定位当前城市,我在微信开发者工具的console中,直接输出navigator.geolocation,发现是支持的,但是,无论是写到onLoad,还是onReady中,发现就不支持了

写回答
4回答
-
没有必要在小程序里尝试用H5的东西,它提供的就用没提供的就不用。它做了很多的简化,很多东西是不支持的。
012017-02-20 -

7七月
2017-02-20
小程序又不是H5.。。。它有提供自己的经纬度获取方法,用它提供的。
00 -

7七月
2017-02-20
这个肯定是支持的,你代码这里有问题,navigator是什么?
00 -

xnboxer
提问者
2017-02-20
代码我又检查了下,并没找到问题
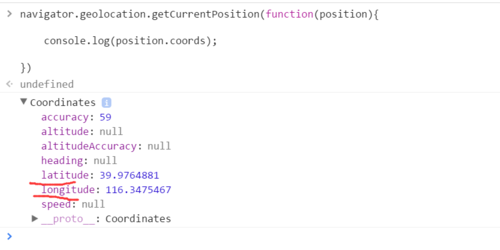
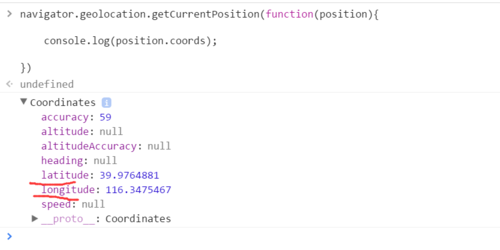
navigator.geolocation是H5获得经纬度的一个接口,比如
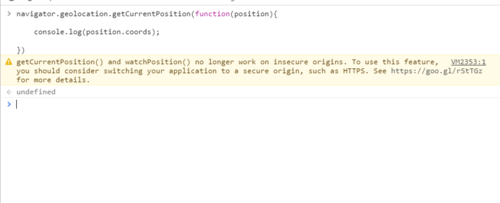
navigator.geolocation.getCurrentPosition(function(position){
console.log(position.coords)
})
我在chrome的Console窗口执行上面代码,是可以取得到经纬度的

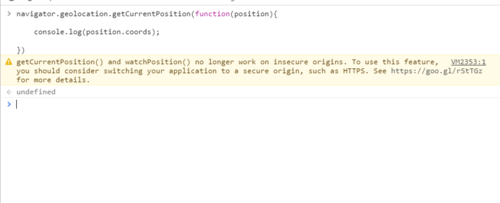
我在小程序的调试的Console窗口执行上面代码,却取不到,但是不报错,报了个警告

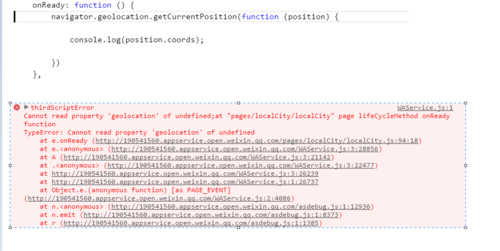
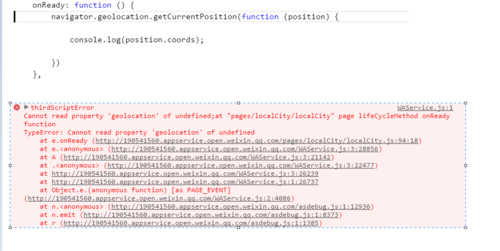
我在小程序编辑器的onReady函数中写上面的代码,运行会报错:在生命终期内找不到navigator
 00
00
相似问题