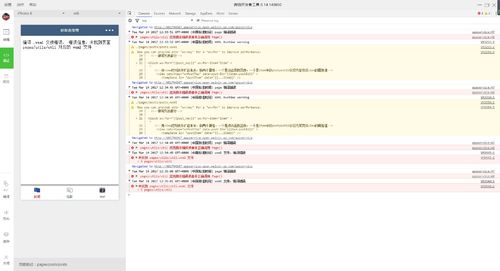
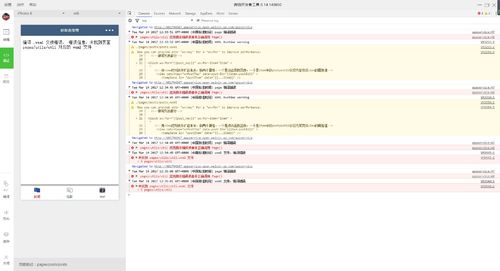
在more-movies.js中 var util=require('pages/utils/util.js') 后报错
来源:21-3 更多电影页面加载数据

weibo_年年长长_0
2017-03-14
在more-movies.js中 var util=require('pages/utils/util.js') 后报错
Page[pages/movies/more-movie/more-movie] not found. May be caused by: 1. Forgot to add page route in app.json. 2. Invoking Page() in async task.
应该是不能调用这种异步的任务
检查了代码,好像没有错误
9回答
-

7七月
2017-03-15
是的,如果是小程序的问题,不用你提出来,老师就会主动解决。你以后在编程的路上还会遇到各种奇奇怪怪的问题,解决问题是一个很重要的能力,很多公司都看重这个能力。我们都是在不断的解决问题中成长。
10 -

7七月
2017-03-14
再核对下几个地方,肯定还是哪里有一些小问题。逐步排查,这个只能去对比源代码,源代码可以运行,你如果和源代码一样不可能运行不了。
012017-03-15 -

7七月
2017-03-14
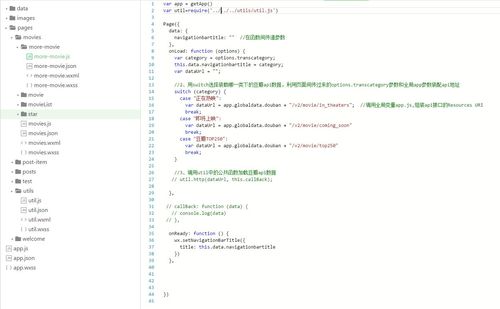
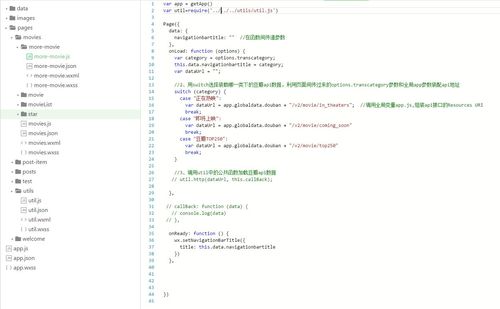
util为什么还有wxml和wxss?这不就是一个js文件吗?
022017-03-14 -

7七月
2017-03-14
如果没什么改动,那应该不会错,再仔细对比下源代码。还是有什么地方和源代码不一样。你说的异步任务是什么意思?
00 -

7七月
2017-03-14
和视频课程里有什么改动吗?
052017-03-14 -

7七月
2017-03-14
不会,这个提示多半是因为路径不对,再看看路径,换一下相对路径试试
00 -

weibo_年年长长_0
提问者
2017-03-14

光有一个util.js文件,就是这样的,我也很奇,只好加上了
00 -

weibo_年年长长_0
提问者
2017-03-14
//1、定义加载豆瓣api的公共函数
function http(url,callBack) {
wx.request({
url: url,
method: 'GET',
header: {
'Content-type': 'json'
},
success: function (res) {
callBack(res.data);
},
fail: function (error) {
console.log(error);
}
})
}
//输出定义好的公共函数
module.exports={
http:http
}
这是util,js中的代码
00 -

weibo_年年长长_0
提问者
2017-03-14

反复试过绝对路径和相对路径,都是这个报错
00
相似问题