新闻详情页面排查不出来错误了,希望还有救
来源:

无无法师
2017-03-21
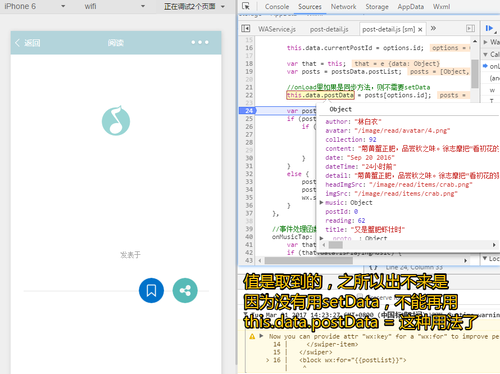
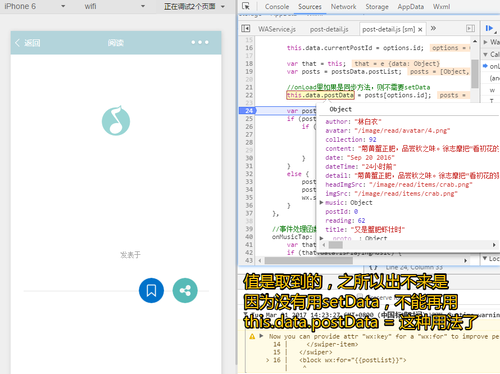
新闻页面取readid的方法有两种,一种是直接赋值,另一种是从read-data.js提取值。一开始的时候两种方法都提取到值,新闻页面可以显示出来。但是在做新闻详情页面的时候,新闻详情页面的值取不到。

往上查,发现currentReadId没有定义。

继续查是options.id也没定义

然后回到新闻页面,在tapDetail打断点就readid没有定义


在tapSwiper打断点就有定义,可以取到值

所以猜测是没有取到read-data.js里面的readId,但是新闻页面的其它数据都取到了,怎么能单单没取到readid?


readData处打断点没有定义,但是在appdata里面查看可以看到readlist都取到数据了。


不打断点,看调试台的Wxml是取到值的

这是我的read.wxml:
<import src="read-template/read-template" />
<view>
<swiper class="swiper-class">
<swiper-item class="swiper-item-class" bindtap="tapSwiper" data-readid='3'>
<image class="swiper-image" src="/image/read/swiper/wx.png">
</image>
</swiper-item>
<swiper-item class="swiper-item-class" bindtap="tapSwiper" data-readid='4'>
<image class="swiper-image" src="/image/read/swiper/vr.png">
</image>
</swiper-item>
<swiper-item class="swiper-item-class" bindtap="tapSwiper" data-readid='5'>
<image class="swiper-image" src="/image/read/swiper/iqiyi.png">
</image>
</swiper-item>
</swiper>
<block wx:for="{{readsList}}">
<view bindtap="tapDetail" data-readid="{{item.readId}}">
<template is="read-template" data="{{...item}}" />
</view>
</block>
</view>read.js:
//pages/read/read.js
var readData = require('../../data/read-data.js')
Page({
data: {
readsList: null,
},
tapDetail: function (e) {
var readId = e.currentTarget.dataset.readid;
wx.navigateTo({
url: "read-detail/read-detail?id=" + readId
})
},
tapSwiper: function (e) {
var readId = e.currentTarget.dataset.readid;
wx.navigateTo({
url: "read-detail/read-detail?id=" + readId
})
},
onLoad: function () {
this.setData({
readsList: readData.readList
})
}
})写回答
5回答
-
这个 不是什么问题,就是代码写的有问题,尝试去读取一个undifined变量。这个看代码看不出来,必须要断点调试。
022017-03-21 -

7七月
2017-03-21
后来小程序更新了,视频里已经加了字幕啦
00 -

7七月
2017-03-21
那里不应该出现undfined
00 -

7七月
2017-03-21
问题出在require那个js文件的时候,是不是没有在data.js里export输出啊。
00 -

无无法师
提问者
2017-03-21
图图图图图
 00
00
相似问题