关于编译sass的sourcemap文件问题
来源:

PARADISELIN
2017-02-23
老师您好,我想问一个关于编译sass的sourcemap文件问题,我先贴代码:

我希望用sourcemaps生成map文件方便调试,但是我发现这样写会有一个问题:那就是除了css目录有map文件以外,dist/css目录下也有map文件,这肯定是不合理的,请问老师我要怎么写才能让dist/css文件夹下没有map文件,只有压缩好的css文件呢?
先谢过老师了!
写回答
3回答
-

慕雪1613582
2017-02-24
可以~
生产目录下的js和css代码一般都是要求压缩、混淆的~
开发目录不压缩只是为了调试方便~你加sourcemap也是这个目的~
00 -

慕雪1613582
2017-02-23
调换顺序试试?
gulp.task('sass', () => { sass('sass/style.scss', {sourcemap.true}) .on('error', sass.logError) .pipe(cssmin()) .pipe(gulp.dest('dist/css') .pipe(sourcemaps.write('./')) .pipe(gulp.dest('css')) });012017-02-24 -

PARADISELIN
提问者
2017-02-24
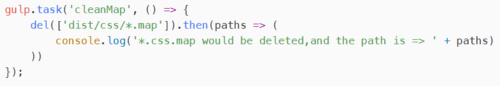
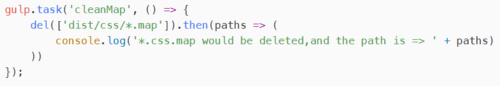
想了一个办法,在最后完成的时候,手动gulp cleanMap:
 00
00
相似问题