学习Css模块化时,用webpack启动报错
来源:9-3 CSS模块化

zhangxiaobin
2017-05-01
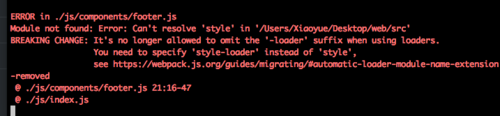
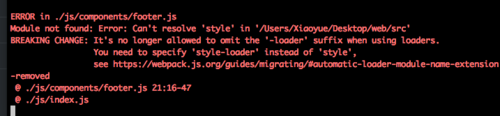
按照老师的步骤写css模块化时,下载了三个插件,然后执行webpack时,报一下错误。然后重新下载style-loader包,任然不管用,之后复制了老师github上的代码后,依然是这个样子,求老师帮忙看一下。
4回答
-

Parry
2017-05-14
或者直接看我博客最新的 webpack 2视频。
00 -

Parry
2017-05-14
是不是安装最新版本了?QA 文档中我整理了一个项目空模板,可以直接参考其中的最新配置方法。
此慕课网 React 课程学习遇到的常见问题以及没有审核通过的补充视频(如打包后的文件压缩、单独的 webpack 2 视频教程等)
我整理成了一个大的 QA 文档,可以直接参考我博客的整理。
基本包含了所有 React 初学时遇到的各种问题的解决方案。
我的博文地址:http://blog.parryqiu.com/2017/03/09/react-q-and-a/
目前文章主要包含了以下问题的解决方案:
一些课程资源,如源代码、思维导图、后台 API 源代码等;
webpack-dev-server 不能自动刷新的问题;
使用 Webpack 2 搭建的 React 浏览器自动刷新的项目模板,多次测试可用;
React Developer Tool 的问题;
缺少 react-html-attrs 插件;
babel-loader 没加载的错误;
fetch 的使用;
占用端口 8080 的问题;
错误 The root route must render a single element 的处理;
如何在chrome console 中打开 paint flashing;
父组件通过 refs 获取子组件真实 DOM 节点的问题;
跳转 Route 的问题;
将 AntDesign 中的 getFieldProps 替换成 getFieldDecorator 的处理;
错误 Target container is not a DOM element 的原因及解决方案;
慕课没有发布的更新课程;
React Router 4.0 中 location undefined 的问题;
AntDesign 官方文档中的函数语法错误的解决方案;
解决课程中 React Router 版本的差异问题;
课程中 API 的地址。
00 -

Parry
2017-05-01
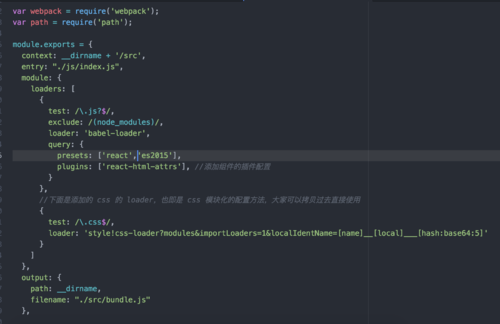
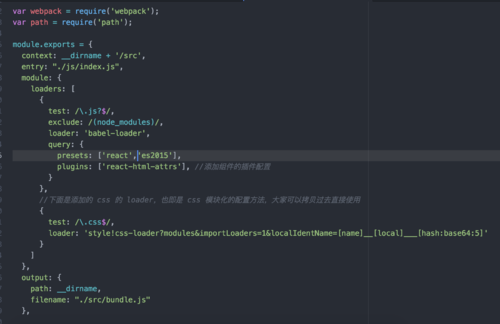
请提供 webpack.config.js 文件的代码。我帮你看下。
00 -

虫子虫子
2017-05-13
我也遇到了相同的问题

 00
00
相似问题