关于自动刷新的问题
来源:5-4 webpack热加载配置(下)

西北莫
2017-05-07
每次我改完js文件后,刷新浏览器都没有反应,需要我npm run webpack手动先打包,再调用webpack-dev-server才能刷新,怎么办
6回答
-

Parry
2017-05-10
我 frok 了你的代码,重新配置好上传了,你可以直接下载了参考,我测试完全没问题了。
https://github.com/ParryQiu/React-Webpack2-HMR-Template
00 -

Parry
2017-05-07
此 React 课程学习遇到的常见问题以及没有审核通过的补充视频(如打包后的文件压缩、单独的 webpack 2 视频教程等)可以参考我博客的整理。
我的博文地址:http://blog.parryqiu.com/2017/03/09/react-q-and-a/
目前文章主要包含了以下问题的解决方案
一些课程资源
webpack-dev-server
React Developer Tool 的问题
缺少 react-html-attrs 插件
babel-loader 没加载的错误
fetch
占用端口 8080 的问题
The root route must render a single element 的处理
如何在chrome console 中打开 paint flashing
父组件通过 refs 获取子组件真实 DOM 节点的问题
跳转 Route 的问题
将 AntDesign 中的 getFieldProps 替换成 getFieldDecorator
Target container is not a DOM element
慕课没有发布的更新课程
React Router 4.0 中 location undefined 的问题
AntDesign 文档中的函数语法错误
解决 webpack-dev-server 不能自动刷新的问题
解决课程中 React Router 版本的差异问题
062017-05-08 -

西北莫
提问者
2017-05-09
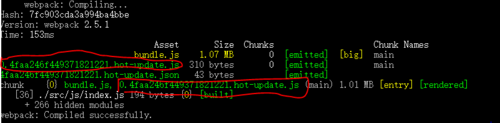
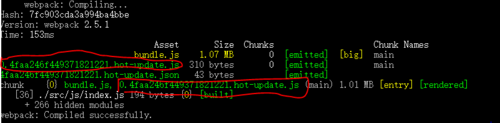
保存时还有红色的js出现,是不是红圈圈里的打包的update.js的原因,感觉像是没有打包进去bundle.js,有了两个chunk
 032017-05-09
032017-05-09 -

西北莫
提问者
2017-05-09
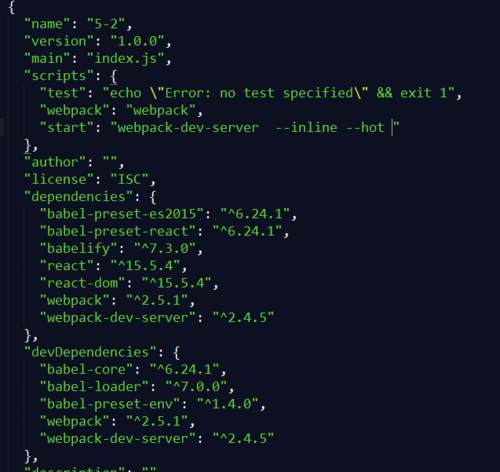
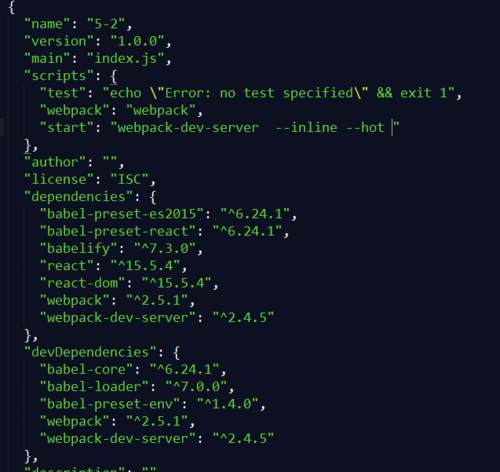
 这是配置文件00
这是配置文件00 -

西北莫
提问者
2017-05-08
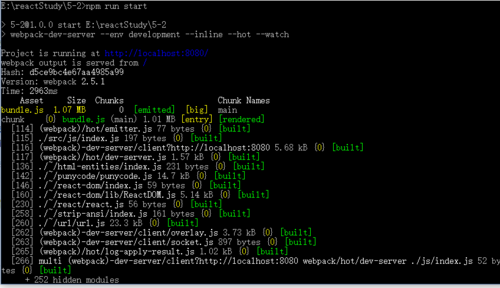
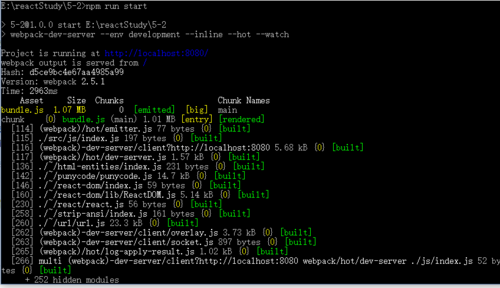
 这是运行webpack-dev-server时的032017-05-08
这是运行webpack-dev-server时的032017-05-08 -

西北莫
提问者
2017-05-08
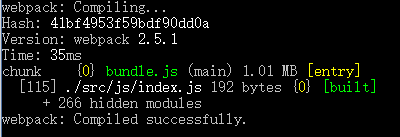
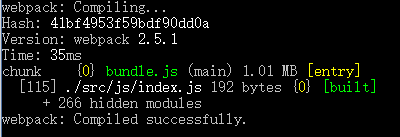
就我每次改完保存,命令行都会显示
 ,但浏览器并不会更新012017-05-08
,但浏览器并不会更新012017-05-08
相似问题


 这是配置文件
这是配置文件 这是运行webpack-dev-server时的
这是运行webpack-dev-server时的 ,但浏览器并不会更新
,但浏览器并不会更新