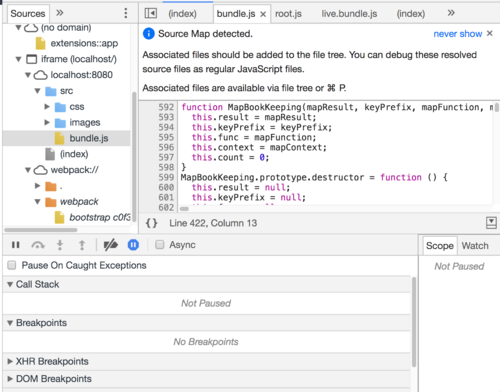
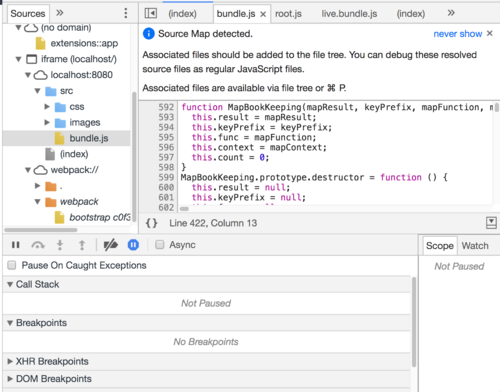
chrome developer tools Sources的src下面找不到JS文件,调试无法定位到具体哪个位置
来源:5-5 ChromeReact插件使用

JerseyJerry
2017-05-15

写回答
2回答
-

Parry
2017-05-15
你点击右上角的错误就可以定位到啊。
032017-05-18 -

Parry
2017-05-18

调试模式下是会自动加载 sourcemap 的,所有出错的话就会自动定位到对应的源代码。
如果你需要手动查看,就看那个提示,mac 下是 commond+P 就可以打开了,输入对应的 js 文件名就是源码了。
你试下看看。
00
相似问题