一些属性问题
来源:13-2 注册功能模块设计(中)

西北莫
2017-05-15
...getFieldDecorator('r_userName'),前面的三点什么意思,有什么用
9回答
-

Parry
2017-05-15
http://coding.imooc.com/learn/questiondetail/11134.html
00 -

西北莫
提问者
2017-05-17

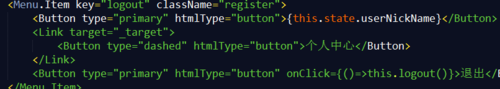
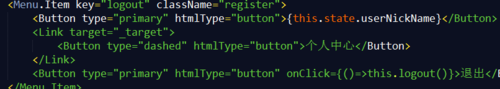
就是这个Link的问题,把他删了点登录就没错,加上就会报这个错10 -

Parry
2017-05-18
此慕课网 React 课程学习遇到的常见问题以及没有审核通过的补充视频(如打包后的文件压缩、单独的 webpack 2 视频教程等)
我整理成了一个大的 QA 文档,可以直接参考我博客的整理。
基本包含了所有 React 初学时遇到的各种问题的解决方案。
我的博文地址:http://blog.parryqiu.com/2017/03/09/react-q-and-a/
目前文章主要包含了以下问题的解决方案:
一些课程资源,如源代码、思维导图、后台 API 源代码等;
webpack-dev-server 不能自动刷新的问题;
使用 Webpack 2 搭建的 React 浏览器自动刷新的项目模板,多次测试可用;
React Developer Tool 的问题;
缺少 react-html-attrs 插件;
babel-loader 没加载的错误;
fetch 的使用;
占用端口 8080 的问题;
错误 The root route must render a single element 的处理;
如何在chrome console 中打开 paint flashing;
父组件通过 refs 获取子组件真实 DOM 节点的问题;
跳转 Route 的问题;
将 AntDesign 中的 getFieldProps 替换成 getFieldDecorator 的处理;
错误 Target container is not a DOM element 的原因及解决方案;
慕课没有发布的更新课程;
React Router 4.0 中 location undefined 的问题;
AntDesign 官方文档中的函数语法错误的解决方案;
解决课程中 React Router 版本的差异问题;
课程中 API 的地址。
00 -

Parry
2017-05-18
慕课看问题的聊天有点乱,解决了吗?
012017-05-18 -

Parry
2017-05-17
React Router 的问题请参见,或者请安装课程一样的 2.0 版本。
此慕课网 React 课程学习遇到的常见问题以及没有审核通过的补充视频(如打包后的文件压缩、单独的 webpack 2 视频教程等)
我整理成了一个大的 QA 文档,可以直接参考我博客的整理。
基本包含了所有 React 初学时遇到的各种问题的解决方案。
我的博文地址:http://blog.parryqiu.com/2017/03/09/react-q-and-a/
目前文章主要包含了以下问题的解决方案:
一些课程资源,如源代码、思维导图、后台 API 源代码等;
webpack-dev-server 不能自动刷新的问题;
使用 Webpack 2 搭建的 React 浏览器自动刷新的项目模板,多次测试可用;
React Developer Tool 的问题;
缺少 react-html-attrs 插件;
babel-loader 没加载的错误;
fetch 的使用;
占用端口 8080 的问题;
错误 The root route must render a single element 的处理;
如何在chrome console 中打开 paint flashing;
父组件通过 refs 获取子组件真实 DOM 节点的问题;
跳转 Route 的问题;
将 AntDesign 中的 getFieldProps 替换成 getFieldDecorator 的处理;
错误 Target container is not a DOM element 的原因及解决方案;
慕课没有发布的更新课程;
React Router 4.0 中 location undefined 的问题;
AntDesign 官方文档中的函数语法错误的解决方案;
解决课程中 React Router 版本的差异问题;
课程中 API 的地址。
00 -

Parry
2017-05-16
那就奇怪了,我刚测试了一遍是正常的啊,难道是我们两个装的包版本不一样?
042017-05-17 -

西北莫
提问者
2017-05-16
import React from 'react';
import { Row, Col,Modal } from 'antd';
import { Menu, Icon,Tabs,message,Form,Input,Button,CheckBox} from 'antd';
import {Router, Route, Link, browserHistory} from 'react-router';
const SubMenu = Menu.SubMenu;
const MenuItemGroup = Menu.ItemGroup;
const FormItem=Form.Item;
const TabPane=Tabs.TabPane;
class PCHeader extends React.Component{
constructor(){
super();
this.state = {
current: 'top',
modalVisible: false,
action: 'login',
hasLogined: false,
userNickName: '',
userid: 0
};
};
setModalVisible(value){
this.setState({modalVisible:value});
};
handleClick(e){
if(e.key=='register'){
this.setState({current:'register'});
this.setModalVisible(true);
}else{
{this.setState({current: e.key});}
}
};
handleSubmit(e){
e.preventDefault();
var myFetchOptions={
method: 'GET'
};
var formDate=this.props.form.getFieldsValue();
console.log(formDate);
fetch("http://newsapi.gugujiankong.com/Handler.ashx?action="
+this.state.action+"&username="+formDate.userName+"&password="
+formDate.password+"&r_userName="+formDate.r_userName+"&r_password="
+formDate.r_password+"&r_confirmPassword="+formDate.r_confirmPassword,myFetchOptions)
.then(response=>response.json()).then(json=>{
this.setState({userNickName: json.NickUserName,userid:json.UserId});
});
if(this.state.action=="login"){
this.setState({hasLogined:true});
}
message.success("请求成功!");
this.setModalVisible(false);
};
callback(key){
if(key==1){
this.setState({action: 'login'});
}else if(key==2){
this.setState({action: 'register'});
}
};
render(){
let {getFieldDecorator}=this.props.form;
const userShow=this.state.hasLogined?
<Menu.Item key='logout' className='register'>
<Button type="primary" htmlType='button'>{this.state.userNickName}</Button>
<Link target="_blank">
<Button type='dashed' htmlType='button'>个人中心</Button>
</Link>
<Button type='ghost' htmlType='button' >退出</Button>
</Menu.Item>
:
<Menu.Item key='register' className='register'>
<Icon/>注册/登录
</Menu.Item>;
return(
<header>
<Row>
<Col span={2}></Col>
<Col span={4}>
<a href="/" className="logo">
<img src="./src/images/logo.png" alt="logo"/>
<span>ReactNews</span>
</a>
</Col>
<Col span={16}>
<Menu onClick={this.handleClick.bind(this)} mode="horizontal" selectedKeys={[this.state.current]}>
<Menu.Item key='top'>
<Icon type="appstore" />头条
</Menu.Item>
<Menu.Item key='shehui'>
<Icon type="appstore" />社会
</Menu.Item>
<Menu.Item key='guonei'>
<Icon type="appstore" />国内
</Menu.Item>
<Menu.Item key='guoji'>
<Icon type="appstore" />国际
</Menu.Item>
<Menu.Item key='yule'>
<Icon type="appstore" />娱乐
</Menu.Item>
<Menu.Item key='tiyu'>
<Icon type="appstore" />体育
</Menu.Item>
<Menu.Item key='keji'>
<Icon type="appstore" />科技
</Menu.Item>
<Menu.Item key='shishang'>
<Icon type="appstore" />时尚
</Menu.Item>
{userShow}
</Menu>
<Modal title='用户中心' wrapClassName='vertical-center-modal' visible={this.state.modalVisible} onCancel={()=>this.setModalVisible(false)} onOk={()=>this.setModalVisible(false)} okText='关闭'>
<Tabs type='card' onChange={this.callback.bind(this)}>
<TabPane tab="登录" key="1">
<Form layout='horizontal' onSubmit={this.handleSubmit.bind(this)}>
<FormItem label='账户'>
{getFieldDecorator('userName')(
<Input placeholder='请输入您的账号'/>
)}
</FormItem>
<FormItem label='密码'>
{getFieldDecorator('password')(
<Input type='password' placeholder='请输入您的密码' />
)}
</FormItem>
<Button type='primary' htmlType='submit'>登录</Button>
</Form>
</TabPane>
<TabPane tab="注册" key="2">
<Form layout='horizontal' onSubmit={this.handleSubmit.bind(this)}>
<FormItem label='账户'>
{getFieldDecorator('r_userName')(
<Input placeholder='请输入您的账号'/>
)}
</FormItem>
<FormItem label='密码'>
{getFieldDecorator('r_password')(
<Input type='password' placeholder='请输入您的密码' />
)}
</FormItem>
<FormItem label='确认密码'>
{getFieldDecorator('r_confirmPassword')(
<Input type='password' placeholder='请确认您的密码' />
)}
</FormItem>
<Button type='primary' htmlType='submit'>注册</Button>
</Form>
</TabPane>
</Tabs>
</Modal>
</Col>
<Col span={2}></Col>
</Row>
</header>
);
};
}
export default PCHeader=Form.create({})(PCHeader);
00 -

西北莫
提问者
2017-05-15
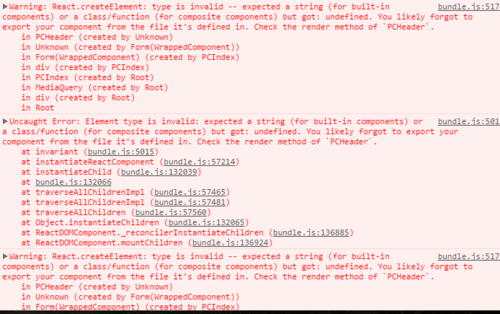
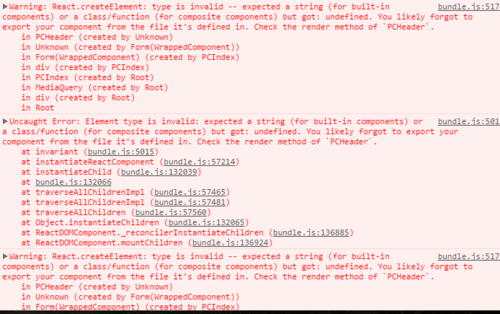
页面可以正常显示,只是一点登录就有这错
00 -

西北莫
提问者
2017-05-15

我一点登录就有这些错,点注册就没有052017-05-16
相似问题