什么问题?
来源:5-3 webpack热加载配置(中)

西兰花伟大炮
2017-05-18
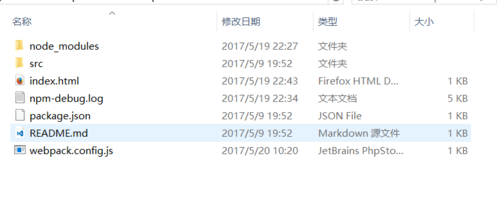
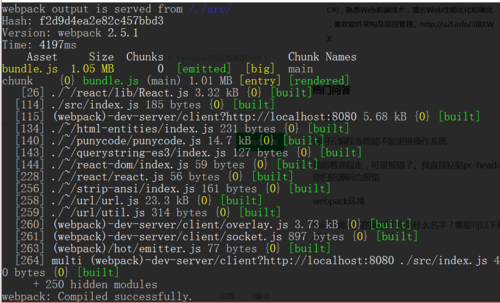
 已经将bundle.js编译出来了,但是刷新没效果,出现这个错误。麻烦老师解决一下
已经将bundle.js编译出来了,但是刷新没效果,出现这个错误。麻烦老师解决一下
写回答
12回答
-
运行方法
cd React-Webpack2-HMR-Template
npm install
npm start
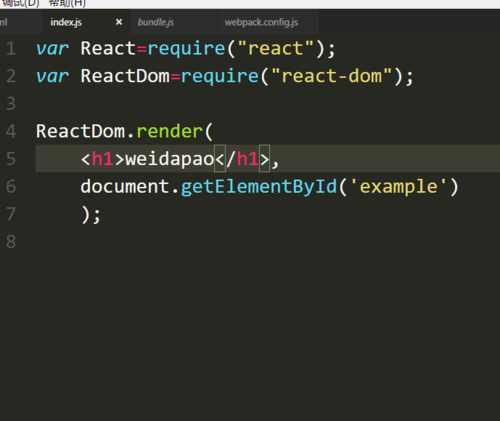
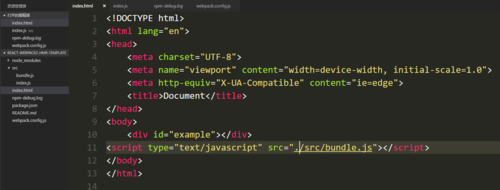
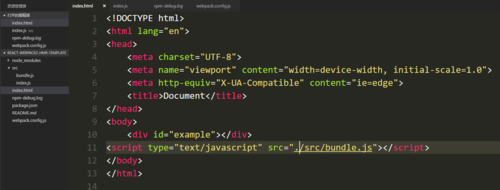
修改 index.js 文件代码,浏览器自动刷新
022017-05-20 -

西兰花伟大炮
提问者
2017-05-20





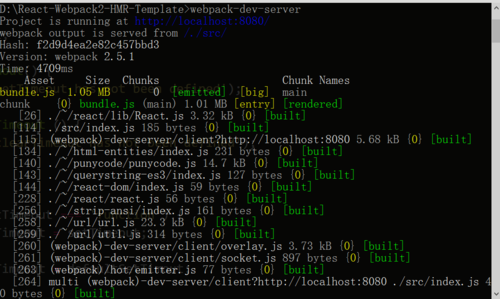
就是这些吧?
032017-05-21 -

西兰花伟大炮
提问者
2017-05-20
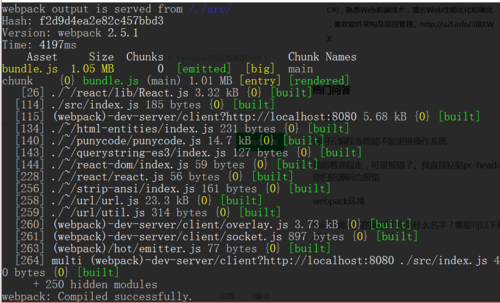
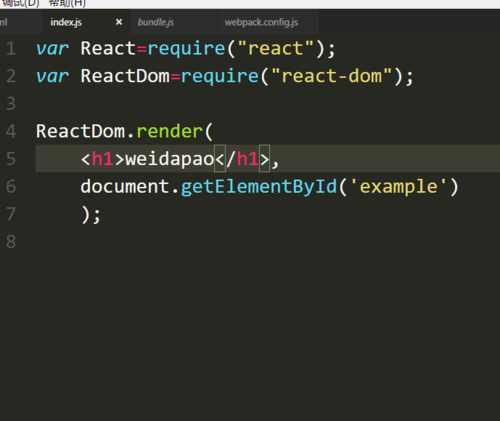
 就是这样012017-05-20
就是这样012017-05-20 -

西兰花伟大炮
提问者
2017-05-20
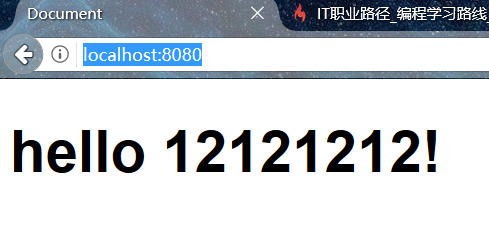
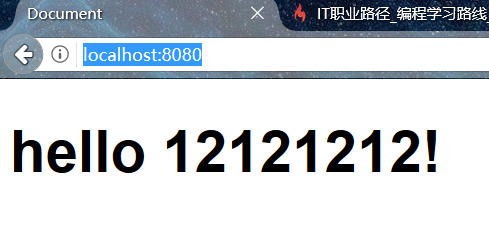
 这里显示成功,但是浏览器一直打印hello,12121212!,我改了h1里面的内容也没变化00
这里显示成功,但是浏览器一直打印hello,12121212!,我改了h1里面的内容也没变化00 -

西兰花伟大炮
提问者
2017-05-20
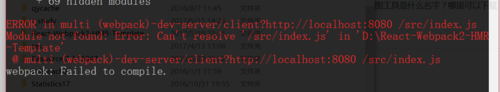
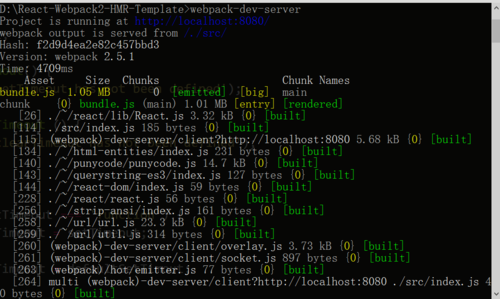
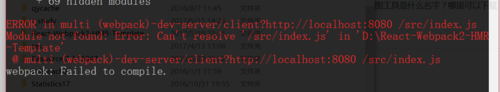
 老师,使用webpack-dev-server又有这个错误012017-05-20
老师,使用webpack-dev-server又有这个错误012017-05-20 -

Parry
2017-05-20
启动 webpack-dev-server 了吗?
012017-05-20 -

西兰花伟大炮
提问者
2017-05-19
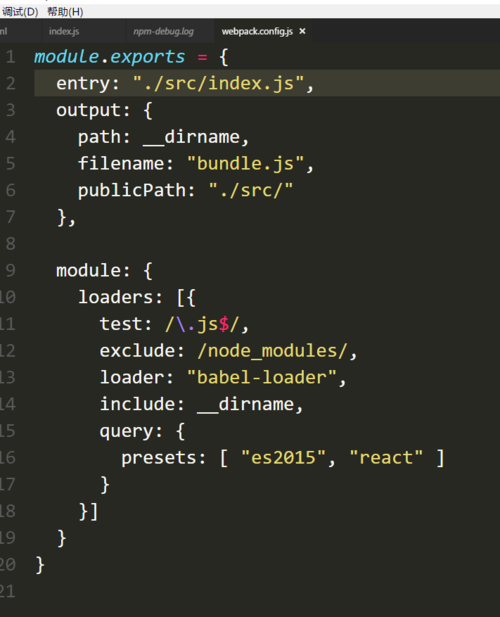
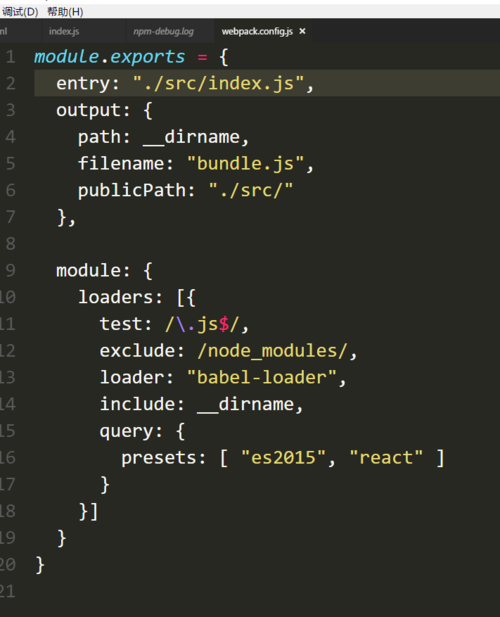
var debug = process.env.NODE_ENV !== "production"; var webpack = require('webpack'); var path = require('path'); module.exports = { context: path.join(__dirname), devtool: debug ? "inline-sourcemap" : null, entry: "./src/js/index.js", module: { loaders: [ { test: /\.js?$/, exclude: /(node_modules)/, loader: 'babel-loader', query: { presets: ['react', 'es2015'], plugins: ['react-html-attrs'], //添加组件的插件配置 } }, //下面是使用 ant-design 的配置文件 { test: /\.css$/, loader: 'style-loader!css-loader' } ] }, output: { path: __dirname, filename: "./src/bundle.js" }, plugins: debug ? [] : [ new webpack.optimize.DedupePlugin(), new webpack.optimize.OccurenceOrderPlugin(), new webpack.optimize.UglifyJsPlugin({ mangle: false, sourcemap: false }), ], };{ "name": "react_form_new_to_old", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC", "devDependencies": { "babel-cli": "^6.24.1", "babel-preset-env": "^1.4.0", "source-map": "^0.5.6" }, "dependencies": { "babel-loader": "^7.0.0", "babel-preset-es2015": "^6.24.1", "babel-preset-react": "^6.24.1", "babelify": "^7.3.0", "react": "^15.5.4", "react-dom": "^15.5.4", "webpack": "^2.5.1", "webpack-dev-server": "^2.4.5" } }老师,确实还是不行
052017-05-19 -

西兰花伟大炮
提问者
2017-05-19
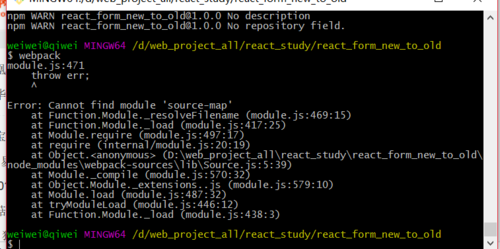
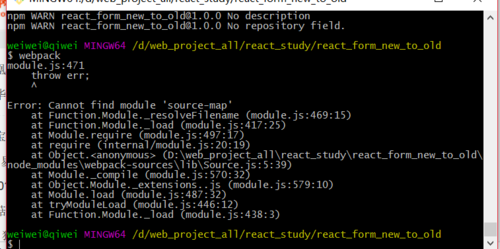
 ;老师,我输入webpack为什么报错啊?刚才的插件装好了022017-05-19
;老师,我输入webpack为什么报错啊?刚才的插件装好了022017-05-19 -

weibo_暗黑3215_0
2017-05-19
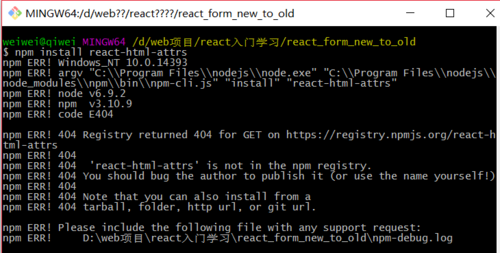
看你安装react-html-attrs报错,你淘宝镜像弄了吗
012017-05-19 -

西兰花伟大炮
提问者
2017-05-19
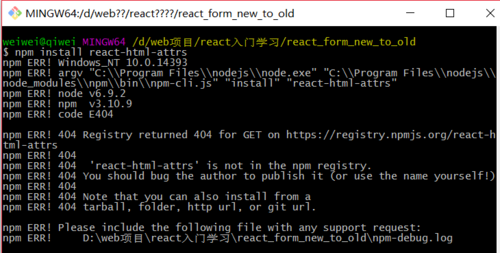
 安装显示这个022017-05-19
安装显示这个022017-05-19 -

西兰花伟大炮
提问者
2017-05-19
老师,我装了的,但是还是这样
00 -

Parry
2017-05-19
同学你好,你安装一下确实的组件,错误已经提醒了你。
npm install react-html-attrs
00
相似问题






 就是这样
就是这样 这里显示成功,但是浏览器一直打印hello,12121212!,我改了h1里面的内容也没变化
这里显示成功,但是浏览器一直打印hello,12121212!,我改了h1里面的内容也没变化 老师,使用webpack-dev-server又有这个错误
老师,使用webpack-dev-server又有这个错误 ;老师,我输入webpack为什么报错啊?刚才的插件装好了
;老师,我输入webpack为什么报错啊?刚才的插件装好了
 安装显示这个
安装显示这个