react中使用axios替代fetch遇到的问题
来源:13-4 移动端注册功能模块开发

打不倒的小成c
2017-10-10


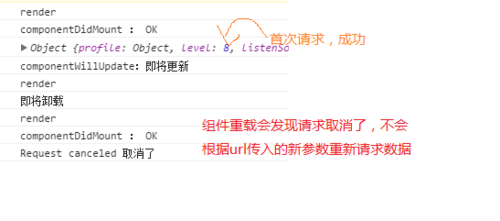
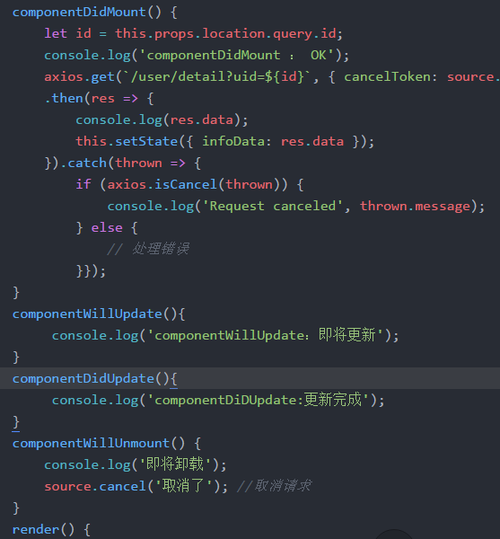
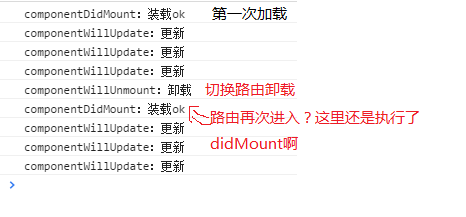
 老师,react中使用axios来请求数据,在componentDidMount()时发起请求,在组件componentWillUnmount()时通过axios的cancelToken API来取消这次请求,这样会导致组件再次挂载的时候不会再发起原来的ajax请求了,是不是cancelToken会彻底取消请求呢?怎么让组件再次装载时继续发送原来的axios请求来请求数据呢?
老师,react中使用axios来请求数据,在componentDidMount()时发起请求,在组件componentWillUnmount()时通过axios的cancelToken API来取消这次请求,这样会导致组件再次挂载的时候不会再发起原来的ajax请求了,是不是cancelToken会彻底取消请求呢?怎么让组件再次装载时继续发送原来的axios请求来请求数据呢?
写回答
1回答
-

Parry
2017-10-12
不是,组件再次挂载不会执行到你的生命周期函数中,你再看看生命周期的几个区别。
042017-10-12
相似问题
