老师,为什么我的antd design无法显示Icon 图标和Menu组件
来源:12-1 PC端页头组件开发

捕鱼麦大叔
2018-05-13
pc显示的效果:

这是我的 pc_header.js
import React from 'react';
import ReactDOM from 'react-dom';
import { Row, Col } from 'antd';
import { Menu, Icon } from 'antd';
const SubMenu = Menu.SubMenu;
const MenuItemGroup = Menu.ItemGroup;
export default class PCHeader extends React.Component{
constructor() {
super();
this.state = {
current: 'top'
};
}
render(){
return (
<header>
<Row>
<Col span={2}></Col>
<Col span={4}>
<a href="/" class="logo">
<img src="./src/images/logo.png" alt="logo"/>
<span>GLNews</span>
</a>
</Col>
<Col span={16}>
<Menu mode="horizontal" selectedKeys={[this.state.current]}>
<Menu.Item key="top">
<Icon type="book"/>头条
</Menu.Item>
<Menu.Item key="shehui">
<Icon type="appstore"/>社会
</Menu.Item>
<Menu.Item key="guonei">
<Icon type="appstore"/>国内
</Menu.Item>
<Menu.Item key="guoji">
<Icon type="appstore"/>国际
</Menu.Item>
<Menu.Item key="yule">
<Icon type="appstore"/>娱乐
</Menu.Item>
<Menu.Item key="tiyu">
<Icon type="appstore"/>体育
</Menu.Item>
<Menu.Item key="keji">
<Icon type="appstore"/>科技
</Menu.Item>
<Menu.Item key="shishang">
<Icon type="appstore"/>时尚
</Menu.Item>
</Menu>
</Col>
<Col span={2}></Col>
</Row>
</header>
);
};
}root.js
import React from 'react';
import ReactDOM from 'react-dom';
import {Router,Route,hashHistory} from 'react-router';
import { Button } from 'antd';
import PCIndex from './components/pc_index';
import MobileIndex from './components/mobile_index';
import 'antd/dist/antd.css';
import MediaQuery from 'react-responsive';
export default class Root extends React.Component{
render(){
return (
<div>
<MediaQuery query='(min-device-width: 1224px)'>
<PCIndex/>
</MediaQuery>
<MediaQuery query='(max-device-width: 1224px)'>
<MobileIndex/>
</MediaQuery>
</div>
);
};
}
ReactDOM.render(<Root/>,document.getElementById('mianContainer'));写回答
1回答
-

Little_3L
2018-05-13
我和你一样,按照老师的做法引入antd design样式,样式不生效。我在入口文件引入
import 'antd/dist/antd.css';
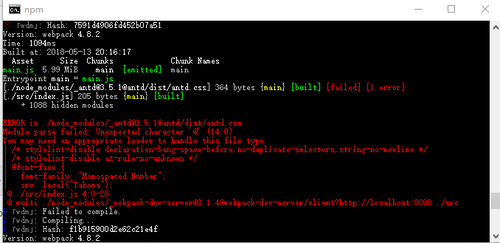
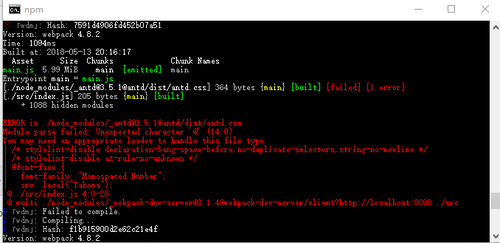
报下图这个错:

然后我就不用老师的方法,就直接在index.html里面使用link标签引入css文件,如下:
<link rel="stylesheet" href="node_modules/antd/dist/antd.min.css" >
就生效了,虽然不知道为什么,可能是因为我webpack用的最新版的,ant不支持?就不是很懂。
目前还在百度中。。。
042018-05-14
相似问题