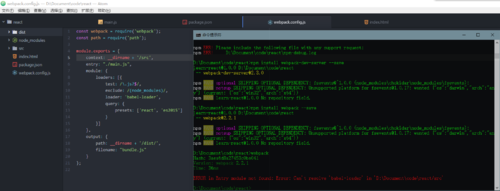
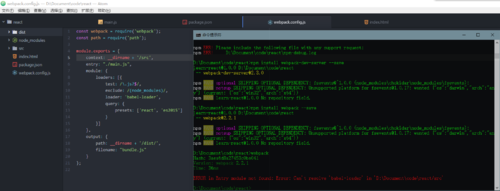
通过webpack命令打包出错
来源:

黑特乐
2017-02-19


是路径错了吗
写回答
6回答
-
可以加载了吗?不能自动刷新是不是命令没有添加 hot 参数?
032017-02-25 -

Parry
2017-02-19
你把 webpack-dev-server 运行的截图发我看看。
012017-02-25 -

Parry
2017-02-19
context 去掉 src 的路径。
012017-02-19 -

qq_省油灯_04000103
2017-02-23
老师 2.0怎么办,,,,,
052017-02-26 -

黑特乐
提问者
2017-02-19


连锁错误补图
062017-02-23 -

昨夜星辰璀璨
2017-02-19
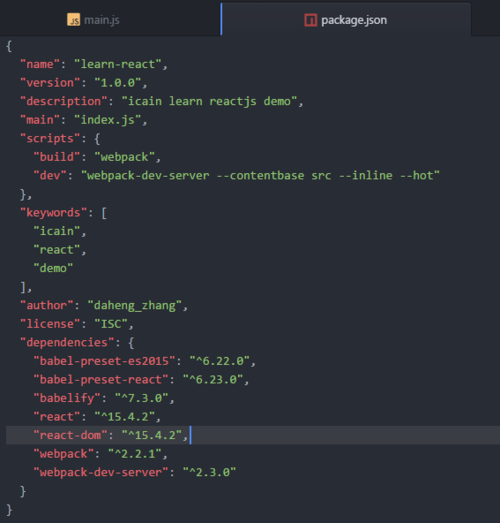
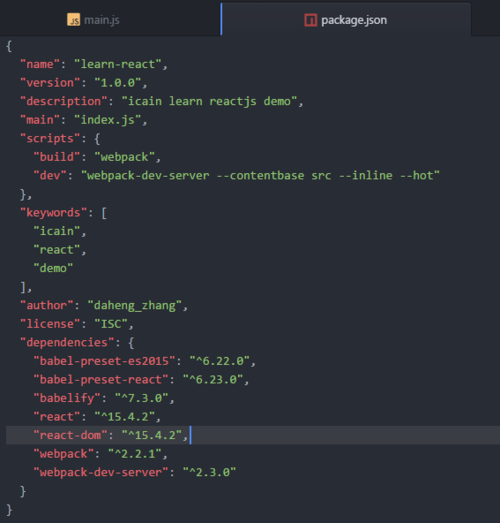
老师 现在webpack都2.0了 你这个webpack 貌似1.0的。。。
012017-02-19
相似问题