老师,我配置了css-loader之后出现了很多问题!以及样式不显示
来源:

benny2011
2017-02-21



配置都是跟着老师的配置来的。然后webpack就出现错误了。

后来跟着提示改成了 style-loader

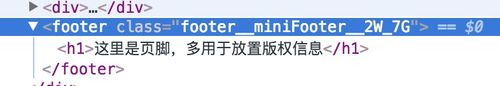
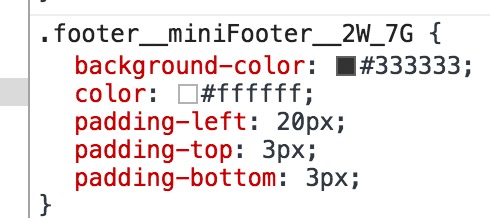
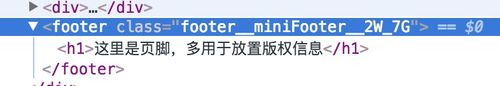
但是还是没有显示样式!!!虽然没报错了。在chrome中调试,footer没有带class
5回答
-

Parry
2017-02-21
不是style-loader,就是 style,提示已经告诉你了。修改成 style 后把详细错误贴一下。
{
test: /\.css$/,
loader: 'style!css-loader?modules&importLoaders=1&localIdentName=[name]__[local]___[hash:base64:5]'
},
还是搞不定请直接下载完整的源码包运行。
052017-02-22 -

zhenweiVV
2017-03-12
{
test: /\.css$/,
loader: 'style-loader!css-loader?modules&importLoaders=1&localIdentName=[name]__[local]__[hash:base64:5]'
}
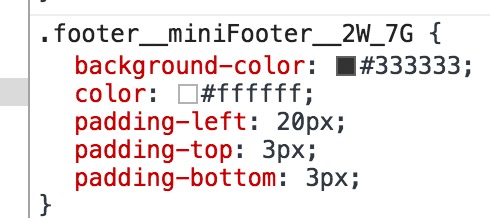
我是这样的,可以生成样式。
212017-03-17 -

加加摩尔
2017-04-06
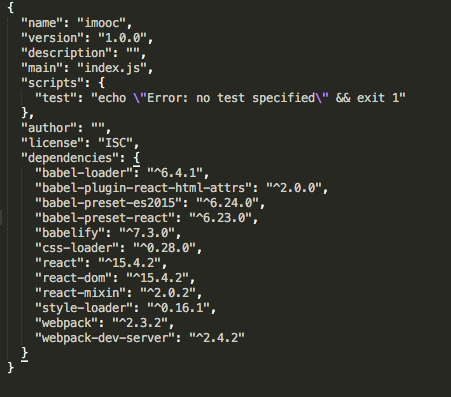
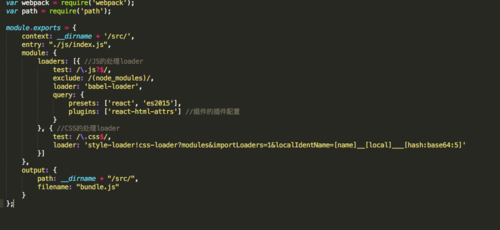
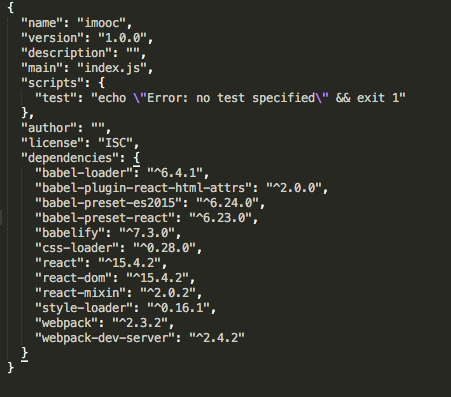
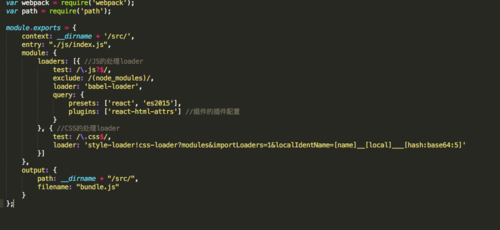
估计是版本问题,我之前按照老师的课程,直接在package.json中写的配置,然后npm install,也是不行,后来自己用npm安装style-loader和css-loader,就可以了,当然,webpack.config.js里面还是写成loader: 'style-loader!css-loader?modules&importLoaders=1&localIdentName=[name]__[local]___[hash:base64:5]'
下面是安装后的附图
package.json

webpack.config.js

npm 版本3.10.10
webpack 版本,2.3.2
10 -

qq_很近近在咫尺_0
2017-04-04
我的也是没报错,但是css样式不显示,为什么呀
012017-04-05 -

zhenweiVV
2017-03-12
运行效果:

&&
 00
00
相似问题