关于5-4的webpack-dev-server
来源:5-4 webpack热加载配置(下)

Power_Deng
2017-02-21
win7 64位,用了webpack-dev-server 方法没有实现自动加载,这是为何???
9回答
-
我也遇到了和你类似的问题,但是我尝试了很多次,发现,
一个终端执行webpack --watch
另外一个终端是执行webpack-dev-server
打开http://localhost:8080/webpack-dev-server/,是实时刷新的
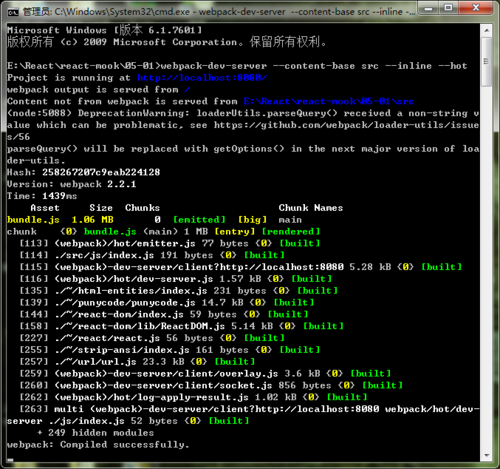
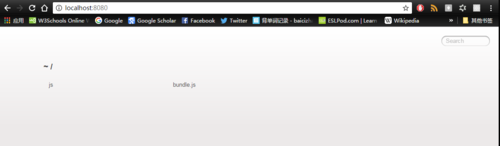
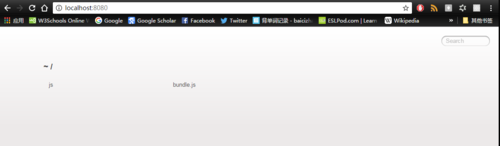
执行webpack-dev-server --content-base src --inline --hot不但不是实时刷新,http://localhost:8080的页面显示src目录下的文件。你可以用我上面说的至少是实时刷新的。
552017-02-24 -

Parry
2017-02-22
执行 webpack-dev-server --inline --hot 就可以实时刷新了。
012017-03-07 -

Parry
2017-02-21
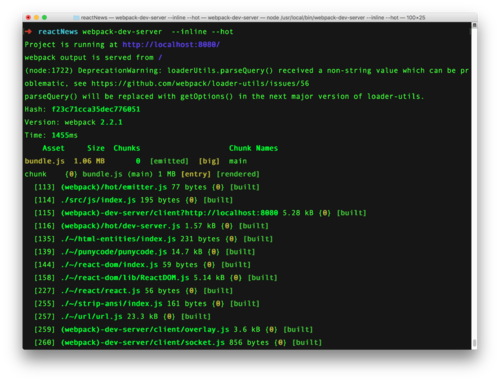
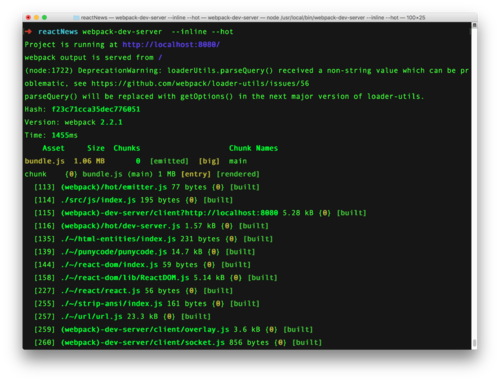
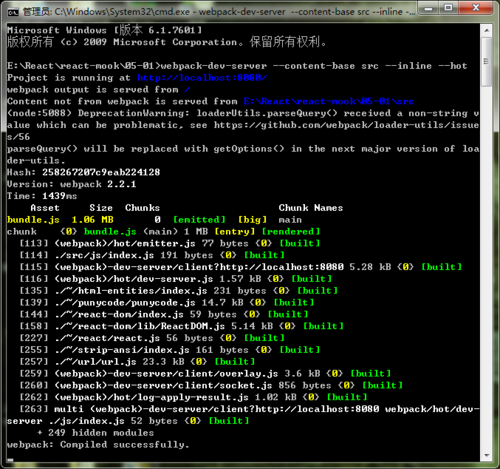
请截图 webpack-dev-server 控制台的输出。
042017-02-28 -

慕村3786889
2017-03-14
我估计我们用的都是webpack2,可能和老师给出的有些出入
00 -

慕村3786889
2017-03-14
我也遇到上面的问题了,出现了文件目录,用的macpro
00 -

qq__2824
2017-03-09
老师好,我浏览器能刷新但是内容不能。
012017-03-09 -

CLM1010
2017-03-01
你可以试试把项目从编译器Remove Folder from Project 移除,然后重新打开一下试试。我之前也是这个问题需要安装的都安装了。就是不能热加载。现在可以了
00 -

慕运维1980193
2017-02-24
webpack-dev-server --inline --hot ,老师这个对我没用啊,还是不能实时刷新

我电脑 macpro
022017-03-08 -

Power_Deng
提问者
2017-02-22


这个是终端执行的操作,和页面监听8080端口的效果,出来的是文件目录。。。
032017-03-03
相似问题