课程完成的项目怎么上线啊,需要在云服务器搭建node.js环境吗
来源:

℉antasy
2017-03-13
我没有搭建node.js环境,访问网站的时候,显示的是空白网页



写回答
3回答
-

Parry
2017-03-13
自己注意那个错误啊,你如何函数的代码调用的是哪个 div?
042017-03-13 -

℉antasy
提问者
2017-03-13
import React from 'react'; import ReactDOM from 'react-dom'; import {Router,Route,hashHistory} from 'react-router'; import 'antd/dist/antd.css'; import MediaQuery from 'react-responsive'; import PCIndex from './components/pc_index'; import MobileIndex from './components/mobile_index'; import PCNewsDetails from './components/pc_news_details'; import PCUsercenter from './components/pc_usercenter'; export default class Root extends React.Component{ render(){ return ( <div> <MediaQuery query='(min-device-width:1224px)'> <Router history={hashHistory}> <Route path="/" component={PCIndex}></Route> <Route path="/details/:uniquekey" component={PCNewsDetails}></Route> <Route path="/usercenter" component={PCUsercenter}></Route> </Router> </MediaQuery> <MediaQuery query='(max-device-width:1224px)'> <MobileIndex/> </MediaQuery> </div> ); }; } ReactDOM.render(<Root/>, document.getElementById('mainContainer'));00 -

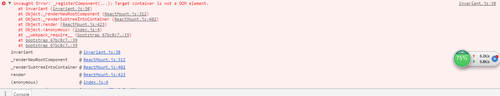
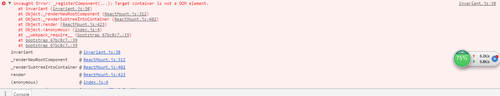
℉antasy
提问者
2017-03-13

这是他的错误,我看不懂
00
相似问题