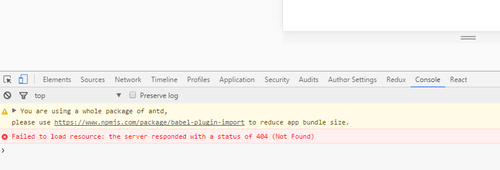
手机端手机浏览器无法显示页面,试了QQ浏览器,UC浏览器,只有chrome才能显示?
来源:14-3 首页模块划分

objectivezhou
2017-04-08
问题补充(选填):请详细描述你的问题,贴出相关代码或截图,并告知你的操作步骤
写回答
4回答
-

Parry
2017-04-08
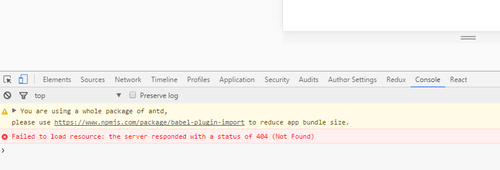
什么资源 404 了?
022017-04-08 -

Parry
2017-04-08
你这样描述一个问题我怎么去判断你的问题啊?
00 -

objectivezhou
提问者
2017-04-08




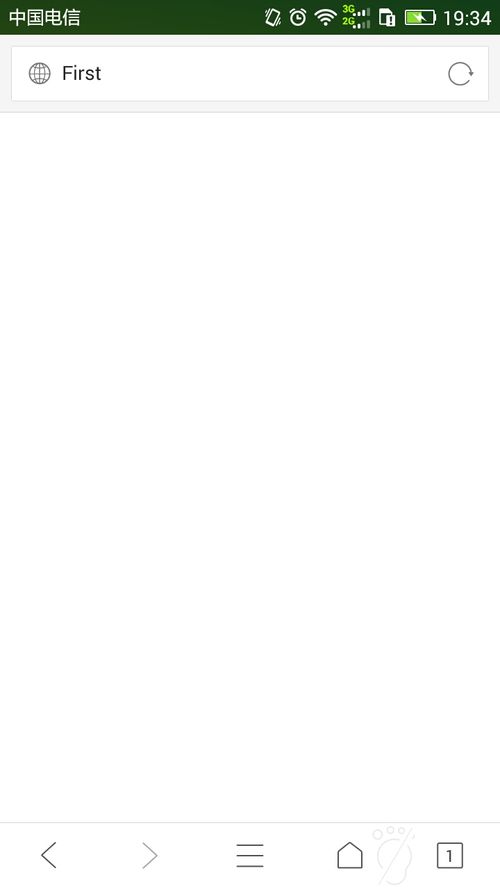
第一张是PC端 第二张是手机端Firefox浏览器,第三张是chrome浏览器,第四张是QQ浏览器,UC浏览器和QQ浏览器显示效果一样。
00 -

objectivezhou
提问者
2017-04-08
就是用手机访问这个项目,为什么手机上的UC浏览器和QQ浏览器显示是白屏》是不是ant-design不支持移动端?
012017-04-08
相似问题