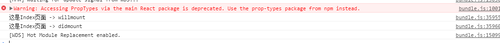
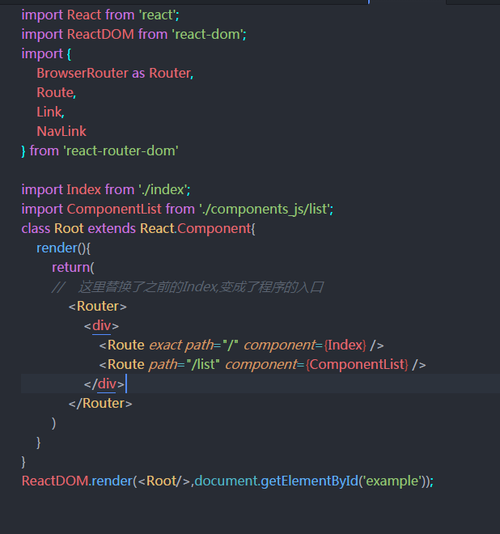
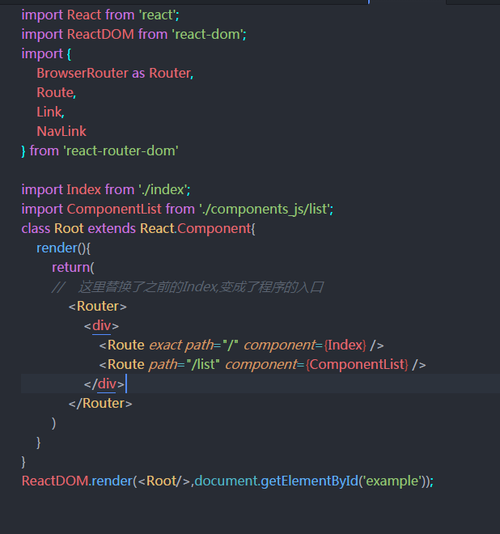
路由配置好了但是还是有个警告
来源:10-1 Router概念

djkloop
2017-04-11
Warning: Accessing PropTypes via the main React package is deprecated. Use the prop-types package from npm instead.
2回答
-
博文地址:http://blog.parryqiu.com/2017/03/09/react-q-and-a/
目前文章主要包含了以下问题的解决方案
• 一些课程资源
• webpack-dev-server
• React Developer Tool 的问题
• 缺少 react-html-attrs 插件
• babel-loader 没加载的错误
• fetch
• 占用端口 8080 的问题
• The root route must render a single element 的处理
• 如何在chrome console 中打开 paint flashing
• 父组件通过 refs 获取子组件真实 DOM 节点的问题
• 跳转 Route 的问题
• 将 AntDesign 中的 getFieldProps 替换成 getFieldDecorator
• Target container is not a DOM element
• 慕课没有发布的更新课程
• React Router 4.0 中 location undefined 的问题
• AntDesign 文档中的函数语法错误
• 解决 webpack-dev-server 不能自动刷新的问题
解决课程中 React Router 版本的差异问题
022017-04-12 -

djkloop
提问者
2017-04-11



搞不懂这是什么情况?在浏览器输入http://localhost:8080/list就会直接出现第一张图的问题
032017-04-12
相似问题