关于文件上传
来源:2-3 课程前置知识点梳理--演示利用 babel 把 ES6 转化为 ES5

qq__2824
2017-04-27
老师,文件上传那部分后台逻辑已经实现。
而且使用jq的话也能文件上传。
使用蚂蚁的upload控件就一直出错。而且使用设置file控件的name值也没有显示.
后台的接收的是文件属性为headImgUpload


写回答
3回答
-

Parry
2017-04-28
https://ant.design/components/upload-cn/ 这边有完整的代码,你看一下。
00 -

qq__2824
提问者
2017-04-27

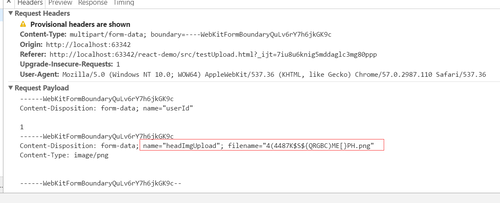
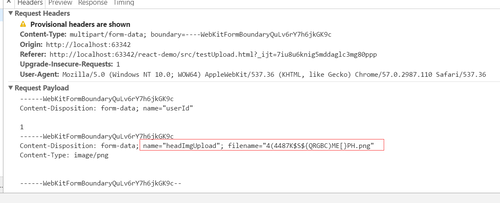
上传图片之后的响应头等信息
00 -

qq__2824
提问者
2017-04-27
后台的逻辑代码没有出错
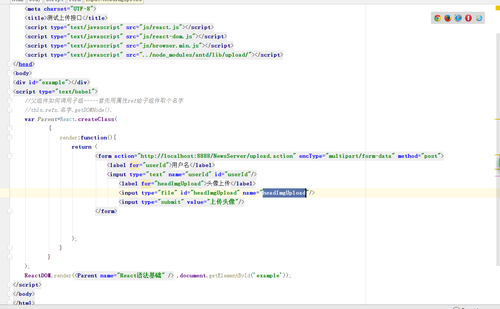
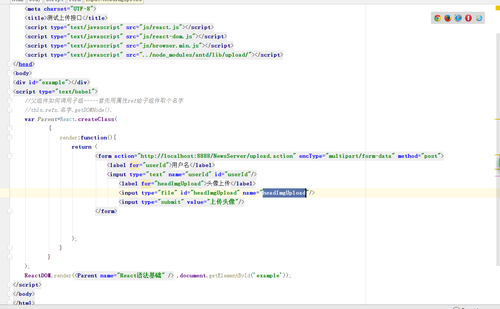
不使用控件的测试代码
 00
00
相似问题