this.props.params从route获取uniquekey时 显示undefined
来源:15-2 PC 端详情页面开发(中)

长得丑活得久i
2017-04-27
我在新闻详情页通过this.props.params 获取从router页面穿过来的值得时候一直显示undefined
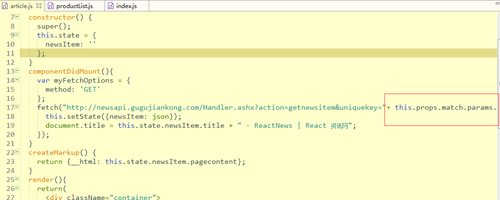
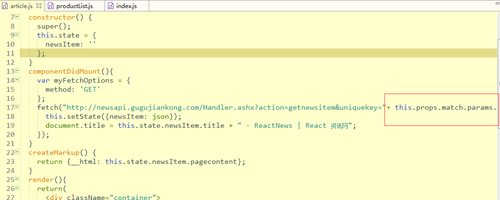
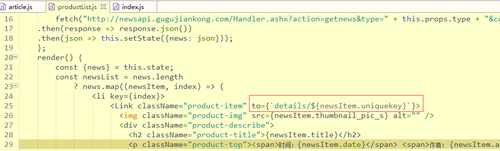
文章组件(调取数据页面)

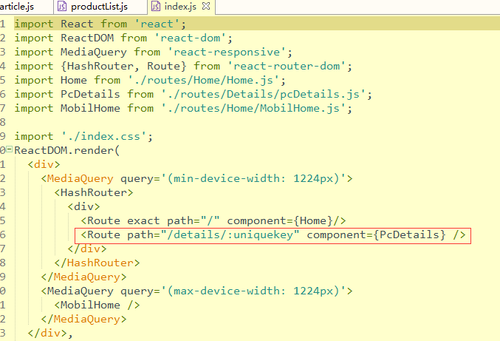
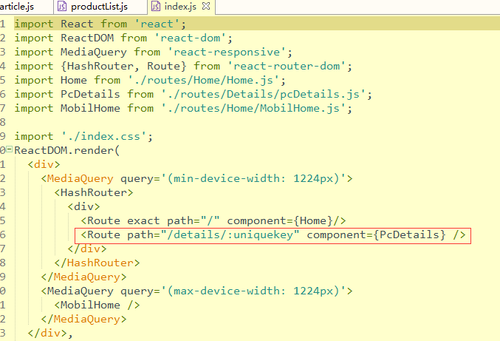
router页面

报的错

2回答
-
是不是使用的 react router 4?
此 React 课程学习遇到的常见问题以及没有审核通过的补充视频(如打包后的文件压缩、单独的 webpack 2 视频教程等)可以参考我博客的整理。
我的博文地址:http://blog.parryqiu.com/2017/03/09/react-q-and-a/
目前文章主要包含了以下问题的解决方案
一些课程资源
webpack-dev-server
React Developer Tool 的问题
缺少 react-html-attrs 插件
babel-loader 没加载的错误
fetch
占用端口 8080 的问题
The root route must render a single element 的处理
如何在chrome console 中打开 paint flashing
父组件通过 refs 获取子组件真实 DOM 节点的问题
跳转 Route 的问题
将 AntDesign 中的 getFieldProps 替换成 getFieldDecorator
Target container is not a DOM element
慕课没有发布的更新课程
React Router 4.0 中 location undefined 的问题
AntDesign 文档中的函数语法错误
解决 webpack-dev-server 不能自动刷新的问题
解决课程中 React Router 版本的差异问题
022017-05-06 -

长得丑活得久i
提问者
2017-04-28
文章组件{获取router传过来的参数uniquekey}

router 页面

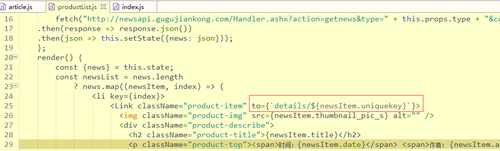
文章列表
 222017-06-22
222017-06-22