React Native JS 调试打不了断点
来源:1-2 项目介绍与开发计划

Beliefooo
2017-09-01

写回答
7回答
-
在你需要打断点的地方放一个debugger;语句试一下,调试模式下当代码执行到debugger语句的时候回自动停下;
012017-11-27 -

Beliefooo
提问者
2017-10-11
可能跟react-native版本也有关系,学习课程用的是0.40无法断点,使用新版本后又可以断点了,目前发现是这样。
10 -

Beliefooo
提问者
2017-09-08

我对了一下,跟都老师的设置是一样,也查了chrome调试器相关的,点击代码下面的括号会格式化一个出来,可以断点,但好像不起作用,试过创建一个新的react-native也是同样的问题。
注:我用chrome来调试其它程序的js代码不存在这个问题。
012017-09-09 -

CrazyCodeBoy
2017-09-07
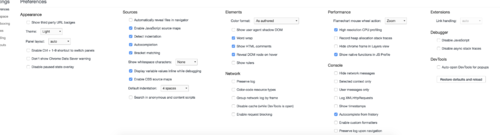
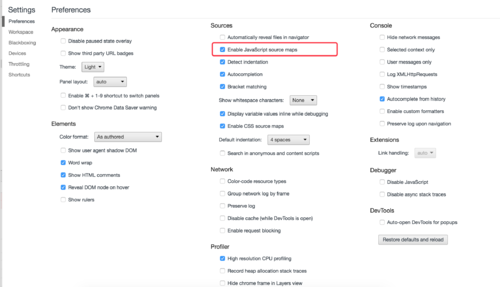
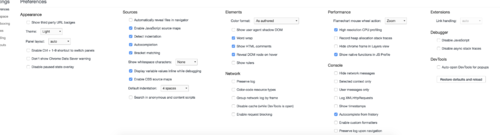
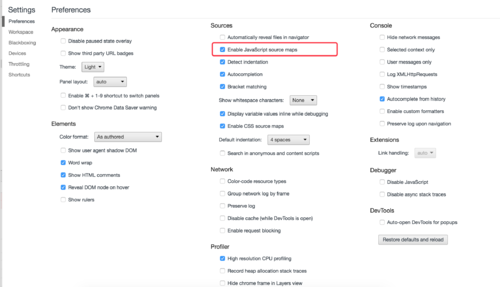
 看一下是不是禁用了 Developer Tools的Enable JavaScript source maps功能,另外可以对照上图的配置,将你的Developer Tools设置成和上图一样之后,在试一下。012017-09-08
看一下是不是禁用了 Developer Tools的Enable JavaScript source maps功能,另外可以对照上图的配置,将你的Developer Tools设置成和上图一样之后,在试一下。012017-09-08 -

Beliefooo
提问者
2017-09-06
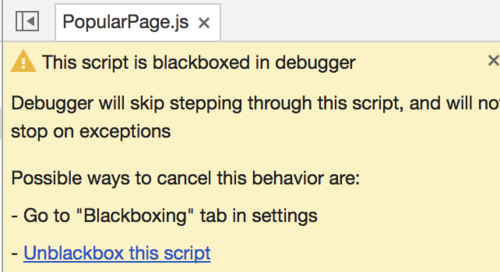
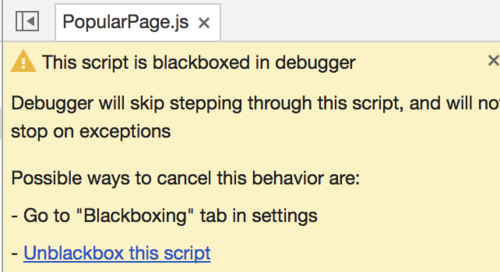
不知道老师说的是不是这个意思,开启后有黄色的标签提示,也没有找出原因

 00
00 -

CrazyCodeBoy
2017-09-04
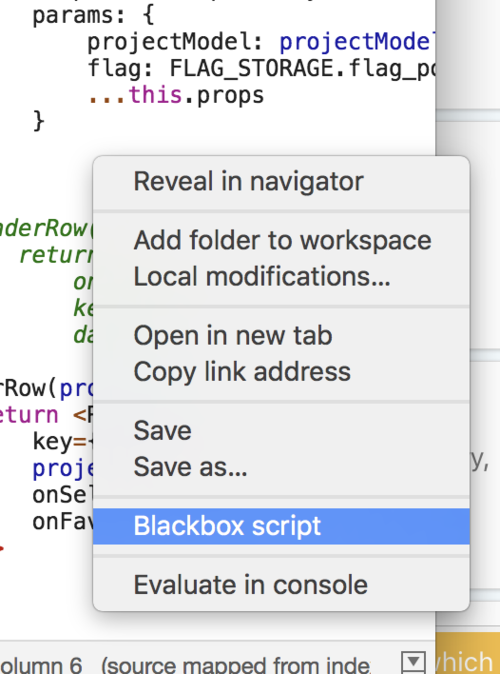
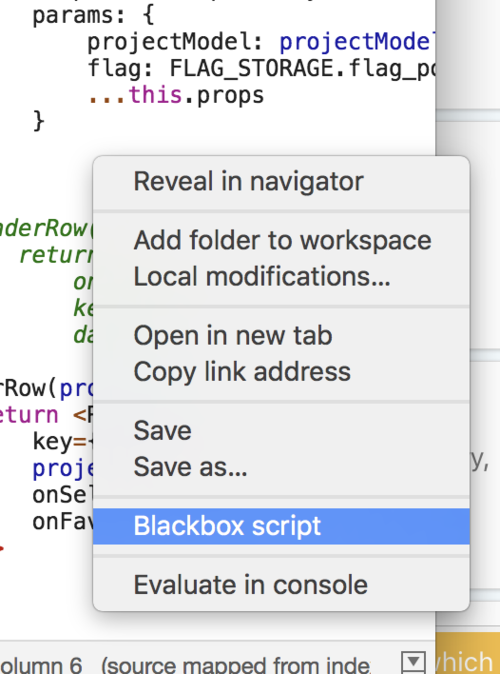
将blackboxed功能关闭掉之后再试一下;
012017-09-06 -

慕后端8876056
2017-09-03
同问~~~
012017-10-13
相似问题


 看一下是不是禁用了 Developer Tools的Enable JavaScript source maps功能,另外可以对照上图的配置,将你的Developer Tools设置成和上图一样之后,在试一下。
看一下是不是禁用了 Developer Tools的Enable JavaScript source maps功能,另外可以对照上图的配置,将你的Developer Tools设置成和上图一样之后,在试一下。