No bundle url present
来源:

JaxChu
2017-03-11

RN 0.42.0 按照官网步骤
npm install -g react-native-cli
react-native init AwsomeProject
react-native run-ios
却出现了以上报错,Google了一下一些说法是npm install 但不work,还是没有解决。
用XCODE运行也同样报错,怎么办?
写回答
3回答
-

CrazyCodeBoy
2017-03-13
应该是launchPackager终端没有启动,在项目的根目录运行npm start试一下,或者参考我为大家准备的React Native基础与入门中的讲解。
012017-03-14 -

JaxChu
提问者
2017-03-14


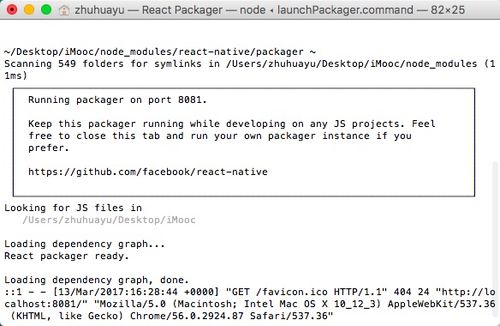
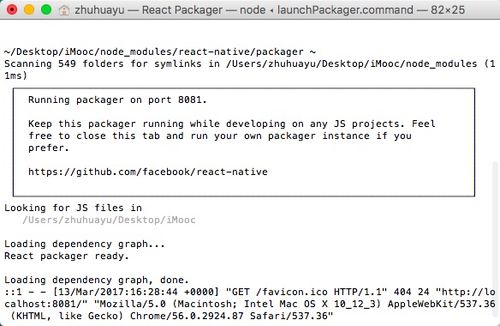
Packager 已经启动,8081端口可以正常访问,连接手机也可以调试。
但是PC本地调试还是不行,继续报No bundle url present 。
00 -

oog
2017-03-13
暂时没有好办法,你RN用的什么版本?
012017-03-14