navigator跳转时出错
来源:1-6 Navigator的基本使用及页面间数据传递实现

嘉良
2017-04-20
Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: undefined. You likely forgot to export your component from the file it's defined in. Check the render method of `Navigator`. instantiateReactComponent instantiateReactComponent.js:88:8 instantiateChild ReactChildReconciler.js:57:53 traverseAllChildrenImpl traverseAllChildren.js:84:6 instantiateChildren ReactChildReconciler.js:88:8 _reconcilerInstantiateChildren ReactMultiChild.js:180:12 mountChildren ReactMultiChild.js:250:6 initializeChildren ReactNativeBaseComponent.js:67:41 mountComponent ReactNativeBaseComponent.js:169:6 mountComponent ReactReconciler.js:58:6 performInitialMount ReactCompositeComponent.js:519:6 mountComponent ReactCompositeComponent.js:350:8 mountComponent ReactReconciler.js:58:6 updateChildren ReactChildReconciler.js:165:10 _reconcilerUpdateChildren ReactMultiChild.js:212:10 _updateChildren ReactMultiChild.js:353:6 updateChildren ReactMultiChild.js:339:25 receiveComponent ReactNativeBaseComponent.js:119:24 receiveComponent ReactReconciler.js:159:38 _updateRenderedComponentWithNextElement ReactCompositeComponent.js:1129:8 _updateRenderedComponent ReactCompositeComponent.js:1100:6 _performComponentUpdate ReactCompositeComponent.js:1036:36 updateComponent ReactCompositeComponent.js:921:8 receiveComponent ReactCompositeComponent.js:753:6 receiveComponent ReactReconciler.js:159:38 updateChildren ReactChildReconciler.js:144:10 _reconcilerUpdateChildren ReactMultiChild.js:212:10 _updateChildren ReactMultiChild.js:353:6 updateChildren ReactMultiChild.js:339:25 receiveComponent ReactNativeBaseComponent.js:119:24 receiveComponent ReactReconciler.js:159:38 _updateRenderedComponentWithNextElement ReactCompositeComponent.js:1129:8 _updateRenderedComponent ReactCompositeComponent.js:1100:6 _performComponentUpdate ReactCompositeComponent.js:1036:36 updateComponent ReactCompositeComponent.js:921:8 receiveComponent ReactCompositeComponent.js:753:6 receiveComponent ReactReconciler.js:159:38 _updateRenderedComponentWithNextElement ReactCompositeComponent.js:1129:8 _updateRenderedComponent ReactCompositeComponent.js:1100:6 _performComponentUpdate ReactCompositeComponent.js:1036:36 updateComponent ReactCompositeComponent.js:921:8 performUpdateIfNecessary ReactCompositeComponent.js:778:8 performUpdateIfNecessary ReactReconciler.js:209:46 runBatchedUpdates ReactUpdates.js:150:6 perform Transaction.js:149:24 perform Transaction.js:149:24 flushBatchedUpdates ReactUpdates.js:168:24 closeAll Transaction.js:222:29 perform Transaction.js:163:24 batchedUpdatesWithControlledComponents ReactGenericBatching.js:51:26 _receiveRootNodeIDEvent ReactNativeEventEmitter.js:111:40 receiveTouches ReactNativeEventEmitter.js:200:8 __callFunction MessageQueue.js:244:47 <unknown> MessageQueue.js:108:26 guard MessageQueue.js:46:4 callFunctionReturnFlushedQueue MessageQueue.js:107:10
写回答
3回答
-
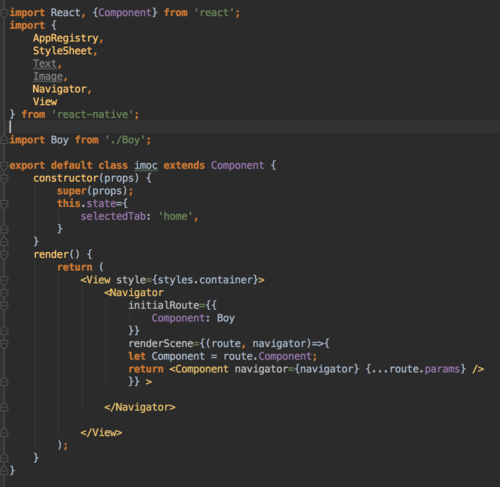
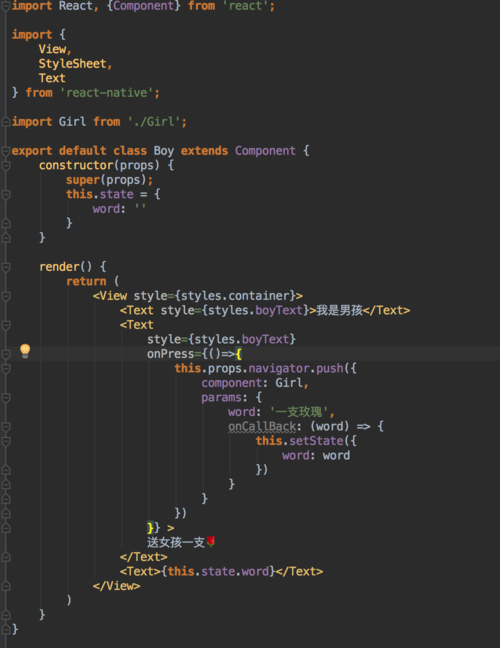
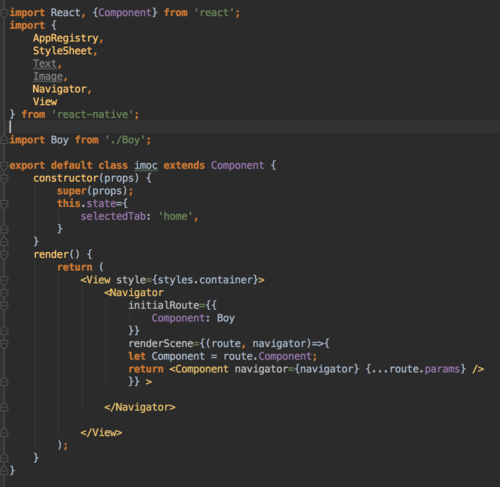
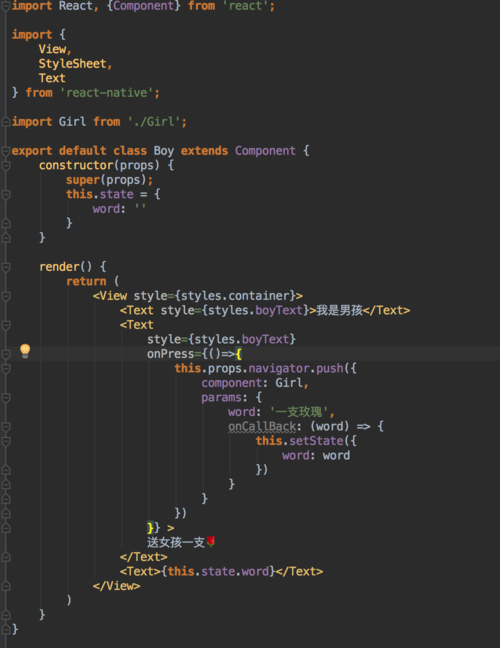
Navigator 中的 initialRoute 中的component 首字母要要小写,你大写了
012017-04-23 -

CrazyCodeBoy
2017-04-20
上面提示元素类型错误,你是不是忘记导出和导入组件了呢
022017-04-20 -

嘉良
提问者
2017-04-20


找不到出错在哪里,麻烦看下
00
相似问题