子组件如何获取父组件 ajax 获取的数据
来源:6-6 首页 - 幻灯片组件(1)

吴阿铸
2017-05-05
<template>
<div>
<slide :list="list"></slide>
</div>
</template>
<style>
.slide-wrap{
padding-top: 20px;
text-align: center;
margin: 0 auto;
}
</style>
<script>
import slide from '../components/slideShow'
export default {
data() {
return {
list: []
}
},
created(){
this.$http.get('/api/getSlides')
.then(
(data) => {
let d = data.body
this.list = d
},
(err) => {
console.log(err)
}
)
},
components: {
//需要被注册的组件
slide
}
}
</script>案例里面的 slides 数据是在 index.vue 文件里本地写的一个数组,我把这个数组的数据用 ajax 获取在修改 this.list 这个数组, 可是到子组件 slide 里的时候这个数据还是为空.
slide 组件里的代码与老师课程里一样, 我在这个组件的 created 钩子函数里获取 this.list 就获取不到传过来的数据, 这些数据在父组件 ajax 成功的时候不应该重新把父组件里的 list:[] 重新 赋值了吗? 如果重新赋值了, 不是直接是响应式的么..
希望老师解答一下疑惑..
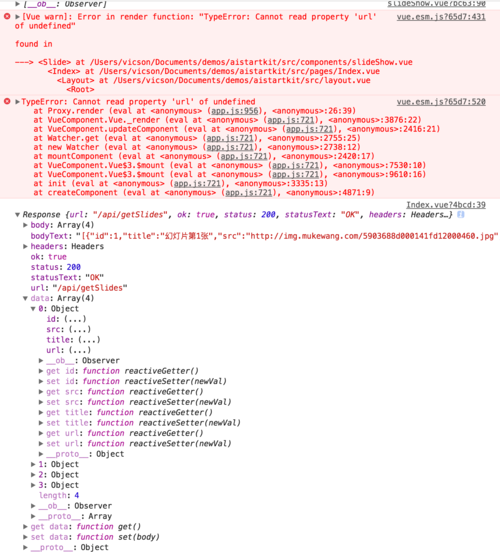
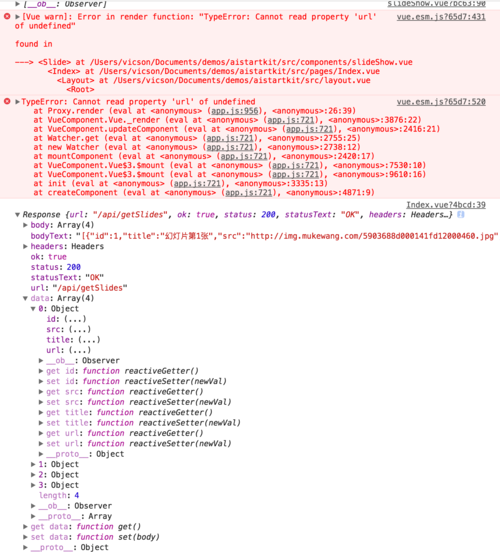
报错如下

在 db.json 文件里明明有这个字段

4回答
-

fishenal
2017-05-09
slides里是怎么取的url啊,
slides作为一个子组件,通过props拿到的list,你检查一下,应该是一个完整的对象,带url的。
this.$http.get('/api/getSlides')
.then(
(res) => {
let d = data.body
this.list = res.data
},
(err) => {
console.log(err)
}
)
子组件 mounted里看一下 this.list 是什么
00 -

fishenal
2017-05-07
ajax成功的回调 应该是data.data吧, 应该是 (res) => { let d = res.data } , 把返回的参数打印出来看看结构,我记得vue-resource是 res.data。
回调的参数会直接更新子组件的属性,这点没问题。
console里的对象,点开看,数据(db.json里的)存在哪个字段里。
022017-05-08 -

吴阿铸
提问者
2017-05-08

data.data 没问题, 可是传过去第一个 console.log 是我在 slide 组件里data() 里 console 的, 没有值... 并且报错没有这个key 值.. 可是我 db.json 明明有啊..
db.json { "getBordList": [ { "id":1, "title": "banner", "url": "/" }, { "id":2, "title": "counter 计数器", "url": "counter" }, { "id":3, "title": "开放产品3", "url": "home" }, { "id":4, "title": "开放产品4", "url": "home" } ], "getSlides": [ { "id": 1, "title": "幻灯片第1张", "src": "http://img.mukewang.com/5903688d000141fd12000460.jpg", "url": "http://imooc.com" }, { "id":2, "title":"幻灯片第2张", "src": "http://img.mukewang.com/590a9da300016c5612000460.jpg", "url": "http://imooc.com" }, { "id":3, "title":"幻灯片第3张", "src": "http://img.mukewang.com/590ad0ca00018d0b12000460.jpg", "url": "http://imooc.com" }, { "id":4, "title":"幻灯片第3张", "src": "http://img.mukewang.com/5903665f00011baa12000460.jpg", "url": "http://imooc.com" } ] }00 -

吴阿铸
提问者
2017-05-07
@fishenal 老师求助啊
022018-02-03
相似问题