左上脚图片切换问题【辛苦老师看下】
来源:7-3 购买详情页 - select选项组件

慕九州9371693
2017-05-22


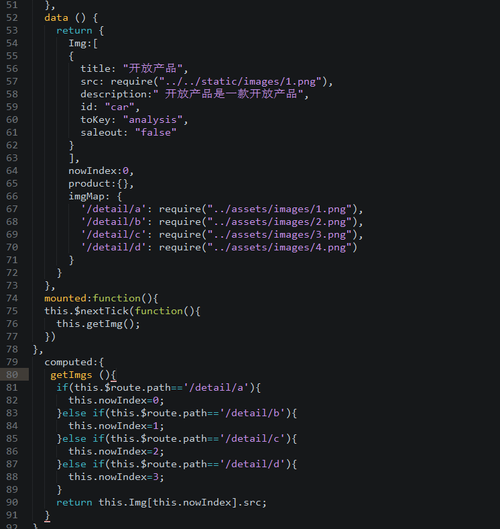
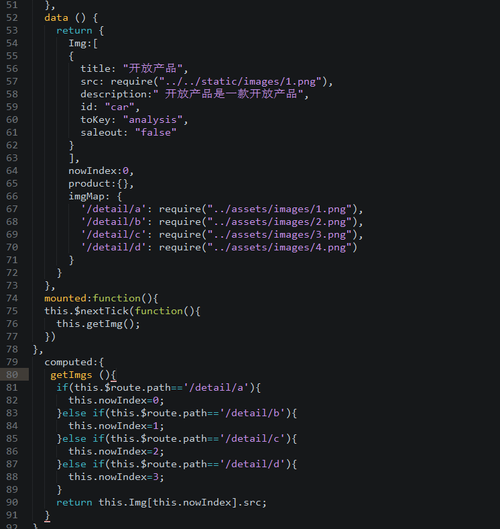
这个在第一次a页面不会报错,因为data内我给Img设置0状态信息了,从a点击到b没问题 ,在b一刷新就提示,是mounted获取数据的问题,他没有找到Img[1]的src,我该怎么写在img[1]执行之前将Img的内容从后台获取到,created和beforeCreate都不行。
写回答
3回答
-

慕九州9371693
提问者
2017-05-24
$route和$router有啥区别,为什么this.$route.path=="/detail/a" this.$router.push({path:'/detail/a'})这么写。。
012017-05-24 -

慕九州9371693
提问者
2017-05-24

然后 :img="getImgs"
062017-05-24 -

fishenal
2017-05-24
img初始状态应该放在幻灯片组件里,你是这么做的吗?
022017-05-24
相似问题
为什么会图片会切换变化?
回答 1
打包上服务器后图片路径错误
回答 1